Catégorie : Design

Vincent Parisod
15 mars 2023Atelier de découverte
Nous conseillons régulièrement de débuter tout projet digital avec un atelier de découverte. C'est une opportunité de rassembler tous les intervenants (clients, équipes techniques, designers, spécialistes du marketing, etc.) pour discuter des buts, des exigences et des attentes du projet. Découvrez les multiples avantages de cette démarche.

Gregory Geremia
30 juin 2022Les plugins Figma à tester durant l’été!
Profitez de l'été pour tester et vous faire un avis sur notre sélection de plugins Figma, qui ont marqué la première partie de 2022.
Elisa Pedretti
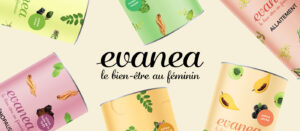
1 mars 2022Travail de branding; Evanea
Découvrez notre travail de réflexion quant au développement de l'identité visuelle et le branding d'Evanea.
Mathieu Pierson
6 octobre 2020Explication des valeurs colorimétriques HSL
La couleur peut être exprimée de multiples façons et dans différentes synthèses. Aujourd'hui nous vous parlons de sa dénomination HSL (Hue, Saturation, Luminosity). Une façon très précise et mathématique d'envisager la couleur dans le design d'éléments sur le web.
Nicolas Aerny
28 août 2020Les 100 questions que les designers devraient se poser
Garrett Kroll est spécialiste UX aux États-Unis avec une dizaine d’années d’expérience. Aujourd’hui nous regardons une de ses études sur la corrélation entre le nombre de...
Nicolas Aerny
26 mars 2020La vérification des contrastes #DicoUX
L’élaboration de la palette de couleur pour un site et un des meilleurs moments où l’on peut laisser libre cours à sa créativité. Oui, mais...
Nicolas Aerny
5 mars 2020Microcopie #DicoUX
Lorsqu’on conçoit une interface avec pour objectif une expérience utilisateur optimale, il y a toujours un paquet de choses auxquelles on doit penser: couleurs, polices,...
Nicolas Aerny
18 février 2020Micro-interactions #DicoUX
Nicolas s'intéresse à un aspect spécifique de l'expérience utilisateur: les micro-interactions. Cela comprend tous ces petits instants où l’utilisateur interagit avec une interface et qui vont grandement contribuer aux émotions et à la satisfaction qu’il ressent lors de sa navigation.
Mathieu Pierson
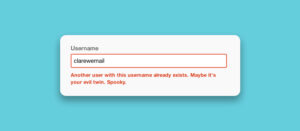
4 février 2020L’auto-complétion #DicoUX
Que vous cherchiez une information ou que vous souhaitiez remplir un formulaire de contact, la saisie d'informations est une action requise sur la plupart des interfaces numériques actuelles. Pour favoriser sa réalisation il existe un petit outil extrêmement utile que l'on appelle "auto-complétion".
Mireia Piqué
28 janvier 2020L’affordance #DicoUX
Qu’est-ce que l’affordance? Initialement inventé par le psychologue JJ Gibson, dans les années 1970, le terme «affordance» a aussi trouvé sa place dans le milieu de...
Nicolas Aerny
22 janvier 2020Scroll infini contre pagination
Il y a des questions que la société actuelle ne peut plus éviter. J’aimerais bien sûr parler aujourd’hui de la suivante: vous êtes plutôt scroll infini...
Sabrina Fischer
16 janvier 2020La couleur de l’année 2020 selon Pantone
Cela fait maintenant 20 ans que Pantone propose chaque année la couleur de l'année. Cette année c'est le Classic Blue qui est à l'honneur, préparez-vous à le voir partout! Nous en profitons également pour faire un bref rappel des couleurs des années précédentes.
Mireia Piqué
9 janvier 2020Design, UX, accessibilité… On vous parle des tendances de 2020
Pour bien commencer l’année, 8bitstudio vous propose son pronostic des tendances design et UX pour cette nouvelle décennie. Conception inclusive Comme mentionné à plusieurs reprises...
Mathieu Pierson
29 octobre 2019Paris Web 2019 – Ouvrez grand le web!
Retour sur notre voyage à Paris pour le rendez-vous annuel des gens qui font le web. Nous sommes allés trois jours à Paris pour nous former et découvrir les secrets des femmes et des hommes qui travaillent à un web humain, accessible et ouvert.
Mathieu Pierson
26 août 2019Design inclusif – Typographie
La typographie est un outil puissant pour favoriser la compréhension et la lisibilité de votre site internet. Mais vos choix en la matière prennent-ils en compte les personnes en situation de handicap? Quelles sont les bonnes pratiques? Voici un bref résumé sur le sujet ainsi que quelques liens utiles.

Vincent Parisod
31 juillet 2019La perception de forme «Gestalt»
À travers ce résumé, nous souhaitons rafraichir un concept fondamental que beaucoup connaissent et qui lie le design et la psychologie: les principes de la théorie de la Gestalt.

Vincent Parisod
25 juillet 2019Design: fonction vs esthétique
Chez 8bitstudio, nous aimons penser que le design n’est pas fait pour être joli, il doit avant tout remplir une fonction précise qui répond à...
Sabrina Fischer
17 juillet 2019Formulaires, avatars et personas plus inclusifs
Comment en tant que designer pouvons-nous rendre plus inclusive l’expérience des utilisateurs.trices en tenant compte des problématiques liées à la question du genre. Le genre défini les différences non-biologiques entre les hommes et les femmes.

Vincent Parisod
10 juillet 2019Design inclusif
Votre interface prend-elle vraiment en compte tous les utilisateurs potentiels de vos produits ou services ? Le design inclusif est une méthode de conception qui fait...
Nicolas Aerny
7 mars 2019Les conférences, salons et sorties sur le design que l’on vous conseille en 2019
Ici, à l’agence, nous sommes encouragés à nous perfectionner constamment. La formation continue fait donc partie de notre ADN. Et comme nous avons également à...