La vérification des contrastes #DicoUX

L’élaboration de la palette de couleur pour un site et un des meilleurs moments où l’on peut laisser libre cours à sa créativité. Oui, mais attention. Il faut aujourd’hui prendre en compte la problématique du contraste de ces couleurs si celles-ci concernent le texte. Car aujourd’hui un site internet se consulte partout.
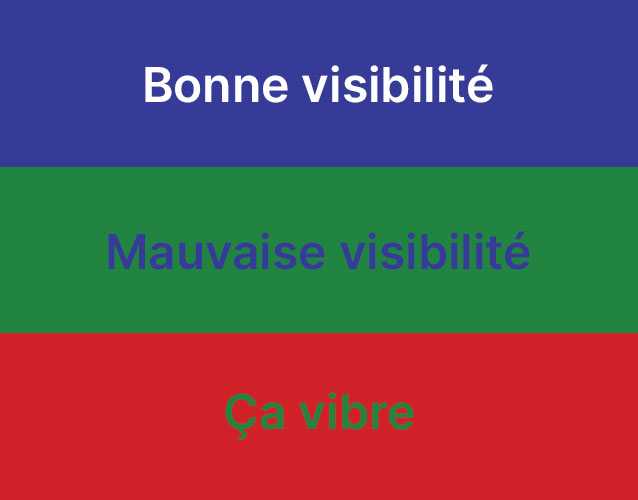
S’assurer d’avoir un texte qui a un contraste suffisant remplit deux objectifs. Premièrement, le texte sur un écran est toujours plus utile quand il est lisible, même lorsqu’on est au parc par un bel après-midi ensoleillé. Deuxièmement, cela entre dans le cadre de l’accessibilité pour les personnes qui ont des problèmes de vue, notamment les seniors.

Comment trouver un bon contraste
On peut très bien utiliser sa jugeote pour se dire qu’une couleur a un bon contraste ou non. Mais lorsqu’on pense accessibilité, il faut répondre à des normes. Celles-ci sont définies par le W3C (World Wide Web Consortium) et répondent au doux nom de Web Content Accessibility Guidelines 2.0, que nous abrégerons WCAG, si vous le voulez bien.
Pour chaque règle émise par les WCAG, il y a trois niveaux de conformité définis: A (le plus bas), AA et AAA (le plus élevé, vous l’aurez compris). Et dans le cas des couleurs de texte, des ratios de contraste sont associés à chaque niveau. Nous nous arrêterons là, l’histoire des WCAG étant particulièrement complexe.
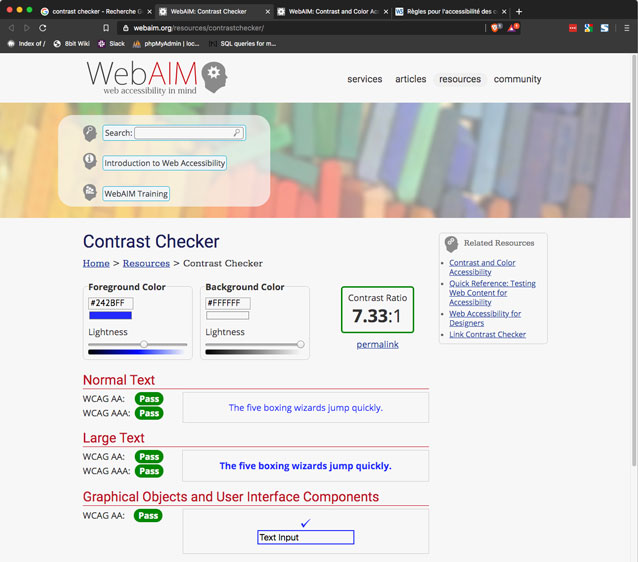
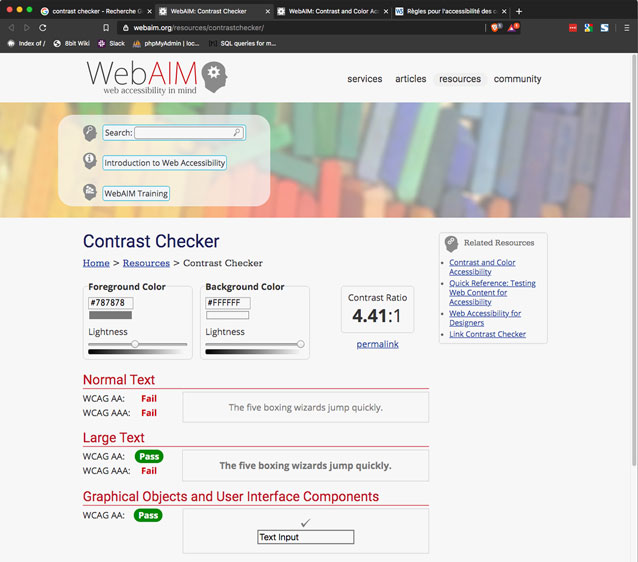
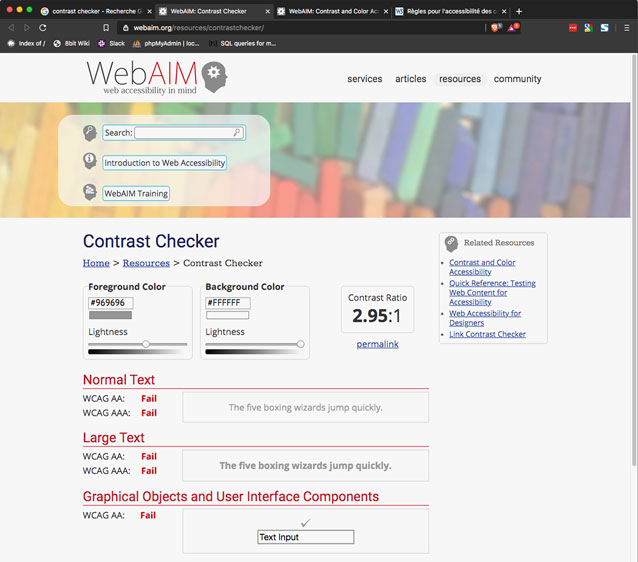
Mais pas de panique. Il y a à notre disposition des outils pour calculer un bon contraste: Le Contrast Checker de WebAIM en est un. Regardons des exemples de différents ratios de contraste d’un peu plus près.
Le bon contraste

Le contraste moyen

Le mauvais contraste

Vous aurez noté plus haut que je vous parlais de 3 niveaux de contraste proposés par les WCAG. Hors les exemples ci-dessus ne mentionnent que l’AA et AAA. Il faut savoir que le niveau A a une exigence si basse qu’il est dur d’obtenir un résultat facilement lisible avec celui-ci, c’est pour cette raison qu’il n’est même pas ici présent.
Pour conclure
Trouver des couleurs avec un contraste satisfaisant n’est pas compliqué. Trouvez des couleurs avec un niveau de contraste suffisant et qui vont bien ensemble, ça peut devenir plus compliqué. En tant que designer on peut parfois vite avoir envie d’envoyer valser les WCAG, mais il faut plutôt voir ça comme un des nombreux challenges auxquels il faut faire face pour amener un produit inclusif et de la meilleure qualité possible, car internet reste pour tout le monde.
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


