Scroll infini contre pagination

Il y a des questions que la société actuelle ne peut plus éviter. J’aimerais bien sûr parler aujourd’hui de la suivante: vous êtes plutôt scroll infini ou pagination?
Cette question c’est un peu la fondue versus raclette de designer. Chacun a ses avantages et ses lacunes. Mais choisir l’un pour une occasion qui se prêtait mieux à l’autre peut vite tourner au vinaigre. Aussi, si vous le voulez bien, lançons-nous dans un petit comparatif sans plus attendre.
Le scroll infini
On ne le présente plus. C’est la méthode qui permet de scroller vers l’infini et l’au-delà sur des sites ayant du contenu à n’en plus finir. Concrètement, la page se rafraîchit automatiquement et rajoute du contenu lorsque vous scrollez. Mais attention: ça peut être sacrément classe, mais ça ne passe pas partout pour autant.

Bon point #1: l’engagement des utilisateurs et la découverte de contenu
Le scroll infini peut permettre de garder un utilisateur sur un site plus longtemps, ce qui permet d’augmenter l’engagement. L’avènement du scroll infini est arrivé avec les réseaux sociaux et leur quantité faramineuse de contenu produit par les utilisateurs, qu’on consomme à une vitesse tout aussi impressionnante. En évitant l’attente créée par un changement de page on a là une manière bien pratique de naviguer sur ces posts à perte de vue. C’est un peu comme faire du surf, mais sans avoir à attendre la prochaine vague et se prendre le coup de soleil de l’été.
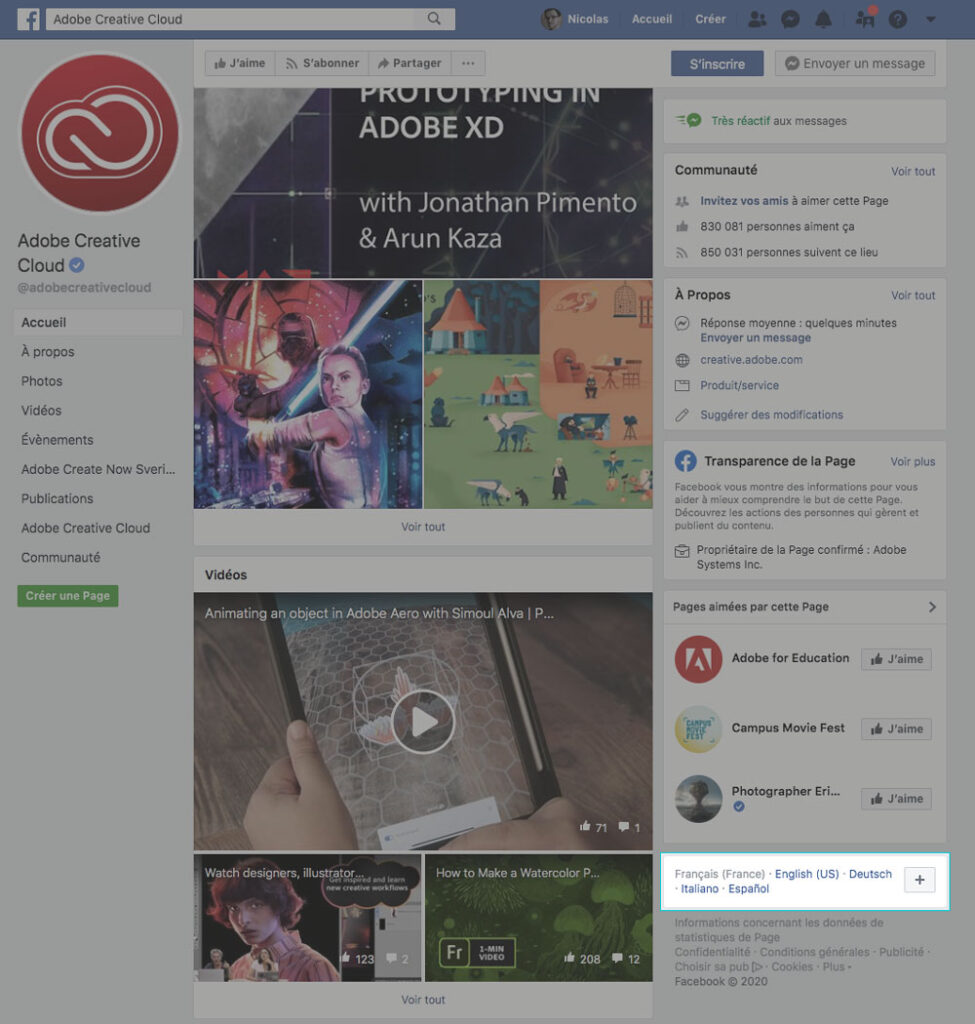
Si votre interface a pour but de proposer une expérience découverte où l’on doit seulement accéder à un maximum de contenu sans rien chercher en particulier, c’est un must-have. Quand on va sur Facebook on sait pertinemment qu’on ne pourra jamais tout voir (sauf si votre seul ami est votre maman). Le scroll infini permet de nous exposer au maximum de contenu en un minimum de temps.
Bon point #2; mieux vaut scroller que cliquer
Les utilisateurs préfèrent le scroll au clique/tappe. La molette de la souris et les écrans tactiles rendent le scroll plus simple et rapide que le clique pour naviguer sur une grande quantité de contenu.
Bon point #3: scroller c’est bien pour les appareils mobiles
Plus votre écran est petit, plus le contenu s’étalera en longueur. Le scrolling sur mobile est rendu facile est intuitif par la logique des commandes gestuelles popularisées par les smartphones. Les utilisateurs ont donc là une expérience totalement adaptée à leur support de navigation.
Inconvénient #1: Performance des pages et ressources des appareils
Une bonne vitesse de chargement des pages est capitale pour une bonne expérience utilisateur. On ne parle plus des études qui montrent que les utilisateurs fuient les sites au lent temps de chargement, ce qui donne un faible taux de conversion. Et plus l’utilisateur scrolle, plus il y a de contenu à charger, et plus cela péjore les performances. De plus, les appareils mobiles peuvent vite avoir des ressources limitées.
Inconvénient #2: rechercher et trouver des articles
Un autre problème avec le scroll infini est que plus vous scrollez, moins vous savez où vous en êtes dans la page. Impossible de savoir ou de marquer l’emplacement d’un article si vous voulez quitter le site et y revenir plus tard. Il faudra à nouveau effectuer tout le défilement. C’est quand même gênant pour l’utilisateur, et c’est même mauvais pour son expérience.
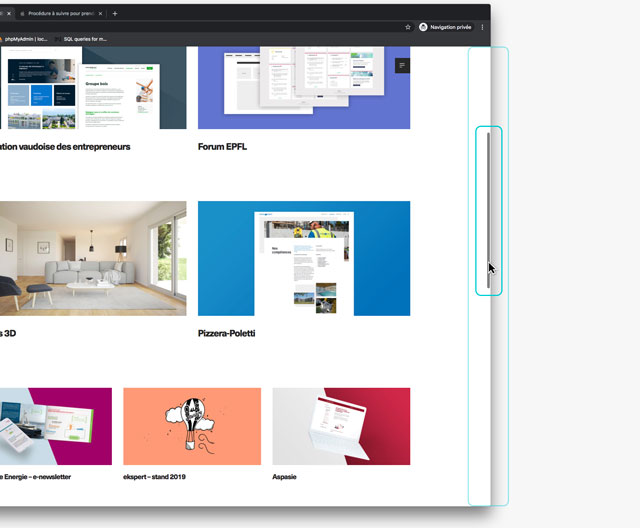
Inconvénient #3: la barre de défilement devient superflue
Avec le scroll infini la barre de défilement n’est plus représentative du contenu restant. Chaque fois que vous pensez arriver en bas de page en vous référant à la barre, du nouveau contenu va se charger et elle va s’adapter en conséquence. Il est peu recommandé pour l’accessibilité d’un site de modifier le comportement de la barre de défilement de la sorte.

Inconvénient #4: mais où est le footer?
Le footer est important quand on cherche certains contenus spécifiques. Mais difficile d’y accéder s’il est poussé vers le bas chaque fois que vous en approchez.

Il existe tout de même des solutions pour parer à ce problème: avoir un footer collé en bas de l’écran; déplacer son contenu dans une sidebar ou encore permettre à l’utilisateur de lancer le chargement du scroll infini manuellement avec un bouton cliquable à la fin du contenu scrollable.
Pagination
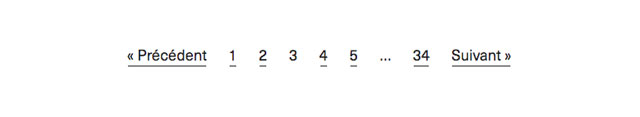
Le principe est assez simple: une page a une quantité d’informations maximale. Lorsqu’on arrive à la fin du contenu on trouve la pagination qui permet d’accéder aux autres pages.

Bon point #1: une bonne conversion
La pagination est efficace quand l’utilisateur recherche quelque chose de précis.
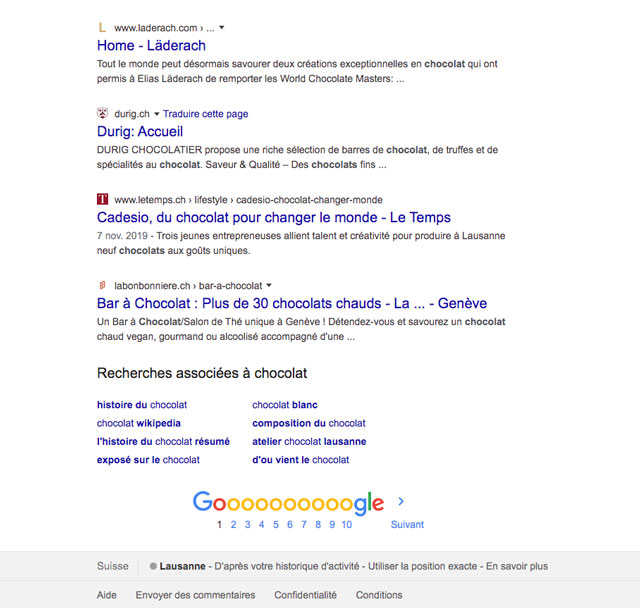
Prenons l’exemple d’une recherche sur Google. Avec ce système vous savez exactement combien de résultats vous pouvez consulter, combien vous en avez consulté et où vous vous êtes arrêté.
Bon point #2: vous avez le contrôle
Avec un scroll infini on peut vite avoir l’impression de ne jamais arriver au bout. Mais si l’on connait le nombre de résultats qu’on a à disposition il est plus facile de prendre des décisions plutôt que de s’enfoncer dans l’inconnu. Et ça donne le sentiment de contrôle.
Et en plus, on peut estimer le temps qu’il faudra pour effectuer la recherche lorsqu’on connaît le total de résultats disponibles.

Bon point #3: l’emplacement de l’élément
La pagination permet de se souvenir de façon approximative de l’emplacement d’un élément qu’on a déjà consulté. Et les liens de la pagination permettent d’y accéder à vitesse grand V.

Il est vraiment bien d’avoir une pagination sur un e-commerce pour qu’on puisse revenir là où l’on s’était arrêté et continuer ses achats.
Inconvénient: des actions supplémentaires
Si l’on veut accéder à la prochaine page il va falloir trouver son lien dans la pagination, déplacer le curseur dessus, cliquer et attendre le chargement de la page.
Le vrai problème intervient quand le contenu d’une page est très limité, obligeant l’utilisateur à sans cesse changer de page. Il suffirait alors simplement d’allonger la quantité de contenu, sans aller jusqu’à compromettre la vitesse de chargement pour une meilleure expérience utilisateur.
Quand est-ce qu’on utilise quoi?
Les cas où le scroll infini est efficace ne sont pas légion. Il fonctionne bien sur les sites et les applications où le flux de contenu est généré par les utilisateurs. La pagination fonctionnera quant à elle mieux sur des sites et application que l’on consulte avec un objectif.
Prenons comme exemple Google. Une recherche d’image vous sera présentée sous forme de scroll infini, car les images se scannent beaucoup plus rapidement que le texte. C’est pourquoi les résultats textuels sont présentés avec une pagination plus traditionnelle.
En conclusion
Le designer devra toujours réfléchir à la meilleure solution au cas par cas et en fonction du contexte. De manière générale, le scroll infini fonctionnera bien là où les utilisateurs consomment un flux infini de contenu sans rechercher quelque chose en particulier. La pagination est elle importante lorsque l’utilisateur recherche un élément spécifique et qu’il lui est utile de se souvenir de son emplacement.
Image de couverture par Claudio Scotto/dribbble.com
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


