Design inclusif – Typographie

En complément du premier article sur le design inclusif
Dans tout projet graphique, un designer doit avoir à l’esprit que ses choix graphiques auront un fort impact sur la perception de l’objet qu’il soumet au regard des utilisateurs. Dans le domaine du web cela s’avère d’autant plus important que les utilisateurs ont des actions à mener à bien et des objectifs qu’ils souhaitent atteindre au travers de l’outil qu’on leur propose. Mais nous ne sommes pas tous égaux face à un écran.
Comment la typographie peut-elle être inclusive?
Quels outils peuvent aider un designer au quotidien?
Quelles polices se prêtent le mieux à la lecture sur écran?

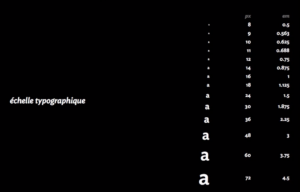
Votre police de caractères, c’est la voix de votre site internet: elle donne un sentiment immédiat (officiel, moderne, classique, ludique, autoritaire, etc.) à l’utilisateur mais guide aussi sa lecture. Pour faciliter cette lecture, on peut aussi penser à la hiérarchie d’informations donnée par les graisses de caractères et les rapports de taille entre les différents éléments. Que cette hiérarchie soit basée sur le nombre d’or (suite de Fibonacci) ou sur les tailles de caractères proposées par Adobe dans ses logiciels, elle permet une compréhension et une synthèse optimale de l’information. Toutefois, dans une démarche de valorisation inclusive de votre site, cela ne suffit pas.
Normes d’accessibilité
Votre texte est-il lisible par une personne malvoyante alors qu’il est disposé sur un fond jaune dans une typographie gracieuse mais un peu maniérée? Même pour une personne sans problème de vue, cela reste difficile. Le design doit rester fonctionnel et non « égoïstement » créatif. Certes, ces limitations amènent quelques frustrations mais c’est aussi un excellent cadre de travail si vous souhaitez faciliter l’accès de votre site internet/application mobile au plus grand nombre.
Voici un comparatif réalisé sur le site contrast checker

On peut voir que la version bleue rempli toutes les normes d’accessibilité ( AA et AAA ) alors que le fond jaune n’en rempli aucune. En choisissant la solution bleue, on a la confirmation que notre design est accessible à un maximum de personnes. L’outil n°1 pour les tests et l’assistance à la création en matière d’accessibilité reste Stark. Ce plug-in, compatible avec Xd et Sketch, vous permet de commencer votre projet sur de bonnes bases et vous évite ainsi bien des écueils et des corrections.
Choix de police
Vous pouvez favoriser des polices de caractères proposées sur des librairies telles que google fonts ou Adobe Typekit. Pour des besoins plus spécifiques, des fonderies se sont penchées sur le problème et ont créé des polices d’écriture spécifiquement pensées pour les personnes malvoyantes. On trouve par exemple la Luciole conçue par le Centre Technique Régional pour la Déficience Visuelle et le studio typographies.fr.

Pour aller plus loin, il existe aussi des polices de caractères crées pour les personnes dyslexiques comme par exemple: dyslexie font. Toutefois, il semblerait que les spécialistes du domaine ne soient pas tous convaincus de l’efficacité du produit: romy.tetue.net.
Bien sûr les typographies moins spécifiques sont utilisables en tout temps si l’on respecte quelques règles simples:
- Limiter le nombre de polices différentes
- Choisir des polices de caractères disponibles en plusieurs graisses pour pouvoir hiérarchiser efficacement l’information
- Choisir des tailles de caractères favorisant la lecture (entre 14 et 18 px pour du texte courant)
- Limiter la longueurs des paragraphes à 80 caractères
- Limiter l’utilisation des capitales aux titres et aux éléments courts
- Favoriser des interlignes confortables pour la lecture (les lignes trop espacées interrompent le flux de lecture et les lignes trop rapprochées perturbent ladite lecture par manque de contraste)
- Respecter, au mieux, les approches typographiques (espace entre les lettres) pensées avec soin par les typographes
Ressources
Quelques sites qui peuvent vous aider à faire les bons choix:
ux-republic.com
webdesign.tutsplus.com
boia.org
getstark.co
Et en bonus, quelques-unes de mes fonderies préférées (sans forcément de lien avec l’accessibilité)
swisstypefaces.com
optimo.ch
milieugrotesque.com
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


