Design inclusif

Votre interface prend-elle vraiment en compte tous les utilisateurs potentiels de vos produits ou services ?
Le design inclusif est une méthode de conception qui fait partie de l’expérience utilisateur (UX). Cette méthode consiste à prendre en compte le maximum d’utilisateurs en considérant les diversités et particularités de chacun dès les premiers instants du processus de réflexion.
Pour être clair, le design inclusif comprend autant les personnes en situation de handicaps (troubles moteurs, auditifs, visuels, cognitifs), on parle dans ces cas d’accessibilité, il faudra donc programmer vos sites de manière à ce que ces profils puissent utiliser vos services via un lecteur d’écran par exemple, mais cela ne s’arrête pas là. Le design inclusif ajoute en plus les différentes cultures et croyances, la langue, le niveau d’éducation, l’accès matériel (connectivité), l’identité de genre ou encore la localisation et l’âge de vos utilisateurs.
Effectivement, on peut imaginer qu’une personne avec une mauvaise connexion et du mauvais matériel ne vivra pas la même expérience qu’une personne disposant d’une super connexion et des derniers iMac Pro, par exemple en consultant un site sur Internet Explorer 6 qui ne supporte pas le HTML5. Cela s’applique aussi à une personne âgée qui n’aura peut-être pas la dextérité pour utiliser une interface trop petite, avec des boutons trop serrés ou peu lisibles.
Le design doit prendre en compte cette diversité afin que personne ne soit oublié.

Qui est concerné
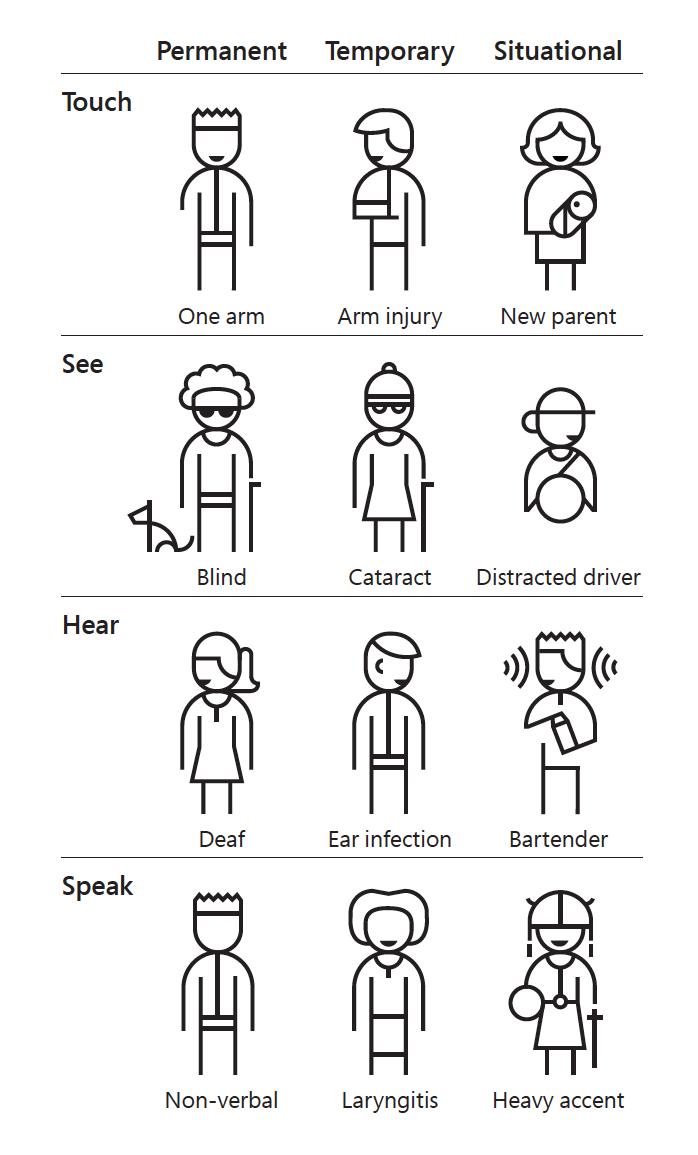
Vous allez peut-être vous dire : « je ne suis pas concerné », pourtant chaque humain peut se retrouver en situation d’exclusion. On distingue 3 situations d’exclusion : permanente, temporaire ou situationnelle qui s’articulent autour de 5 pôles : la compréhension, la vision, le toucher, l’ouïe et la parole.
Si on prend l’exemple de la parole, une personne muette sera en situation d’exclusion permanente, une personne souffrant d’une extinction de voix sera en situation d’exclusion temporaire alors que celle ne parlant pas la langue sera exclue de manière situationnelle.
Voici un visuel de Microsoft qui illustre 4 pôles:

Le 5ème pôle lui concerne la compréhension, prenons l’exemple d’une escale dans un aéroport lors d’un long voyage: la personne souffrant de troubles cognitifs permanents, comme l’autisme, aura du mal à lire les indications et se repérer dans la foule. Une personne ayant une maitrise réduite de la langue sera en situation de handicap temporaire pour atteindre sa porte d’embarquement, alors qu’une personne en retard, en situation de stress, perdra une partie de ses moyens.
J’imagine déjà certain dire : « oui mais ces personnes n’utiliseront pas mes services » FAUX ! Voici un exemple concret : un service de livraison à domicile permettant de faire ses courses en ligne. Pensez-vous qu’une personne aveugle ne serait pas ravie de pouvoir utiliser ce service ? Si elle ne peut pas commander chez vous, dites-vous bien qu’un concurrent se chargera de considérer cet utilisateur et profitera d’attirer de nouveaux clients. Oui, pas un mais plusieurs nouveaux clients, car lorsque la personne aveugle en parlera à son entourage, la publicité du service sera toute faite.
Que dit la loi
C’est le référentiel WCAG du W3C qui définit les normes d’accessibilité au niveau international, au niveau européen les services publics et institutionnels ont l’obligation légale d’être accessibles, c’est aussi le cas au Canada et d’autres pays. Mais à ce jour encore peu de site le sont vraiment. En France, les directives propres au pays (RGAA) sont devenues des normes ISO et devraient être appliquées sous peine de sanctions. En Suisse, il existe aussi des normes légales qui sont, pour l’instant, facultatives.
Par où commencer
Dans vos prochaines conceptions de services ou produits, lorsque que vous établirez des personas, j’espère que vous garderez à l’esprit qu’environ 20% de la population suisse ou française est en situation de handicap permanent et plus si on inclut les handicaps temporaires ou situationnels.
Il n’est jamais trop tard pour commencer à faire du design inclusif et accessible même si la tâche peut sembler complexe, surtout si on souhaite appliquer tous les points de la réglementation. Mais dites-vous que tout ce que vous pourrez faire dans ce sens sera un plus, l’essentiel étant de faire au mieux même si tout n’est pas parfait dans un premier temps.
Sur le même sujet: Formulaires, avatars et personas plus inclusifs
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


