Motion Capsules #2 : La subtilité dans l’animation

Dans l’article précédent (Motion Capsules #1) nous vous avons expliqués les avantages de l’animation d’un logo, mais les bénéfices du motion design ne s’arrêtent pas là.
Dans ce nouveau chapitre, nous allons vous présenter, comment l’animation peut être un atout efficace comme support de communication sur votre site internet et vos newsletters. On appelle ça, les micro-interactions, ces animations se doivent d’être fonctionnelles et transmettre de l’émotion.
Leurs utilités?
- Mettre en évidence un élément
- Présenter une information, un projet ou un concept
- Guider l’utilisateur dans un processus
- Créer du rythme
- Expliquer avec pédagogie, des sujets complexes
- Augmenter l’impact émotionnel d’un site
- Etc.
Danory en action!
Toujours avec le projet DANORY, nous vous présenterons pour exemple, deux animations à intégrer sur une page d’accueil de site internet.
C’est parti, bonne lecture!
Saviez-vous que l’animation pouvait créer un effet de surprise?
On va pouvoir observer avec les exemples suivants, qu’une animation au bon endroit, crée la surprise et donne à l’information, un ton léger, agréable à regarder.
MailChimp et son « High Fives! » pendant la file d’attente de l’envoi de newletters.

Le mascotte « Duo » de Duolingo. Elle s’anime dans différentes situations, dans les notifications de rappel par email.

WeTransfer avec son animation quand le lien du transfert est expiré.

Un banner animé de pour Headspace, une application d’aide à la méditation et au sommeil.


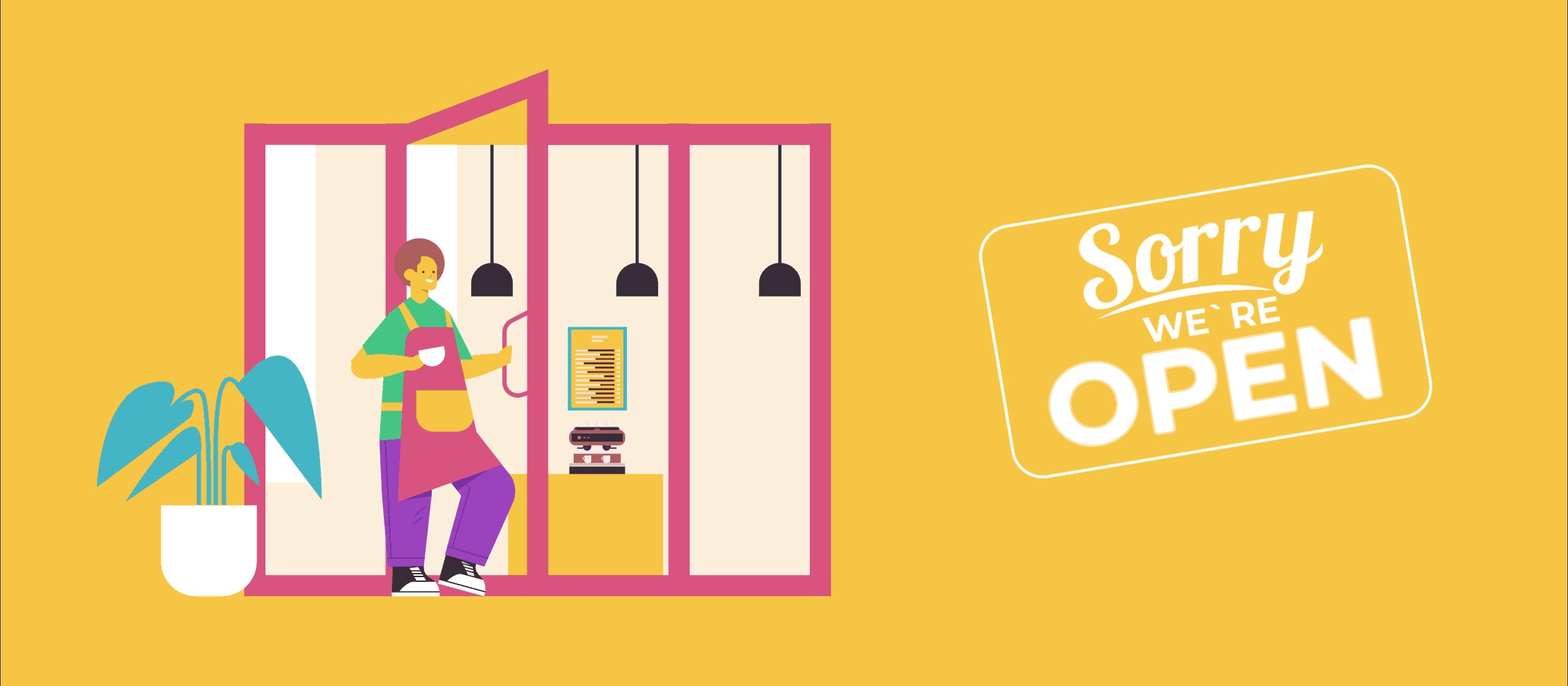
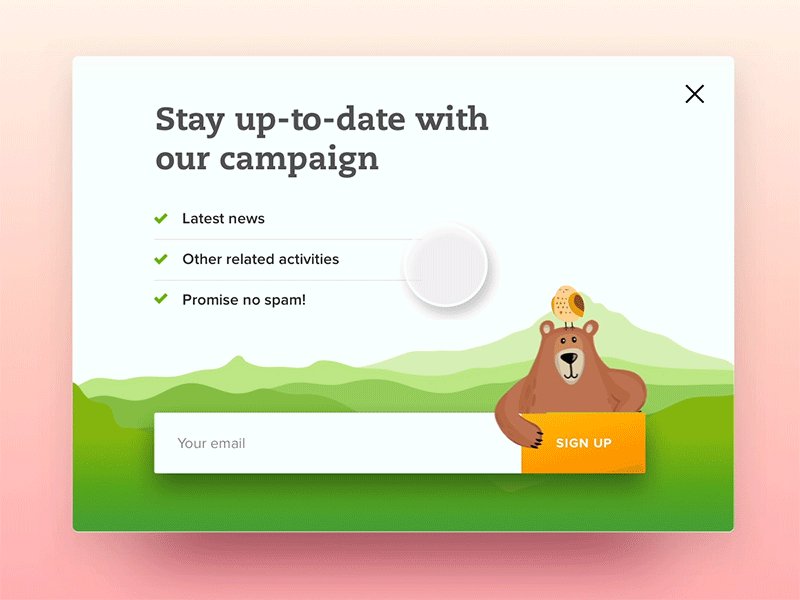
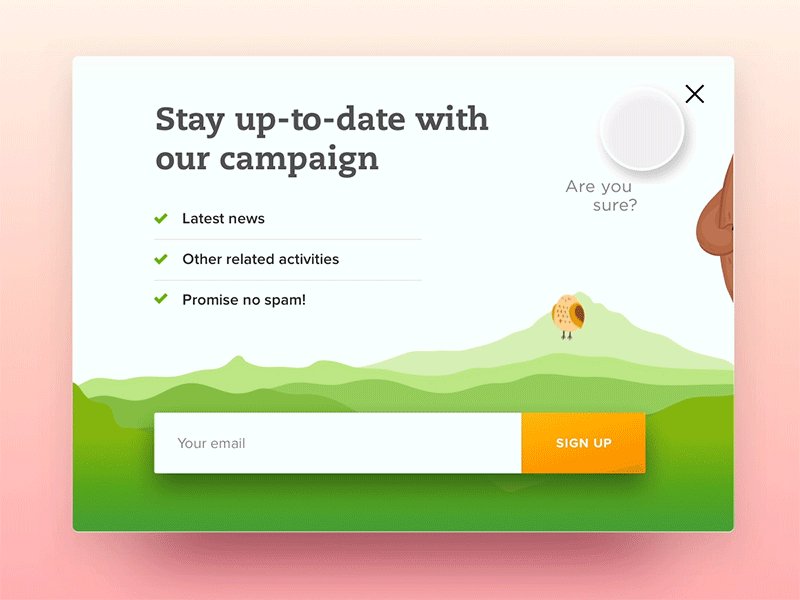
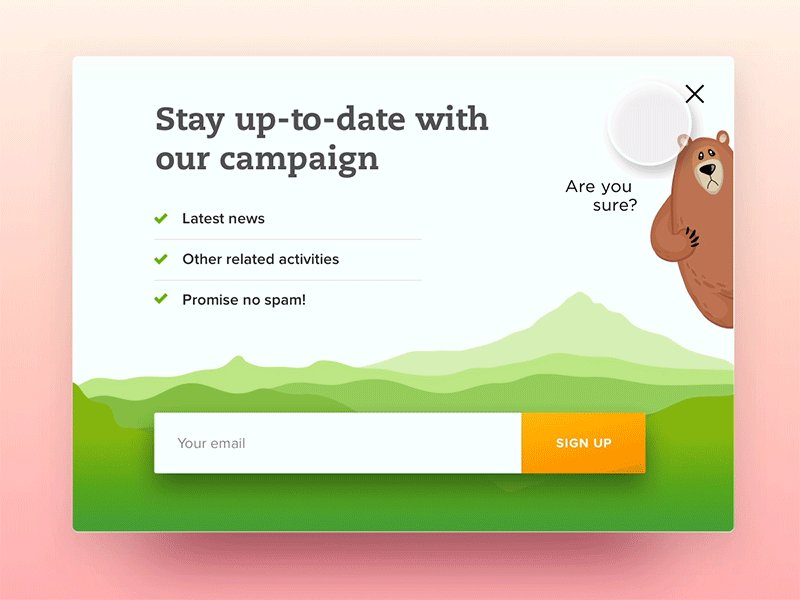
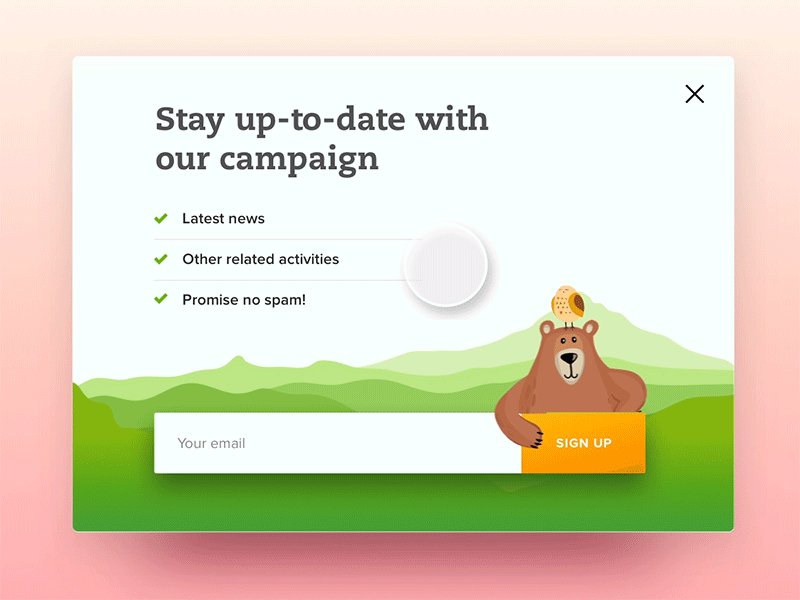
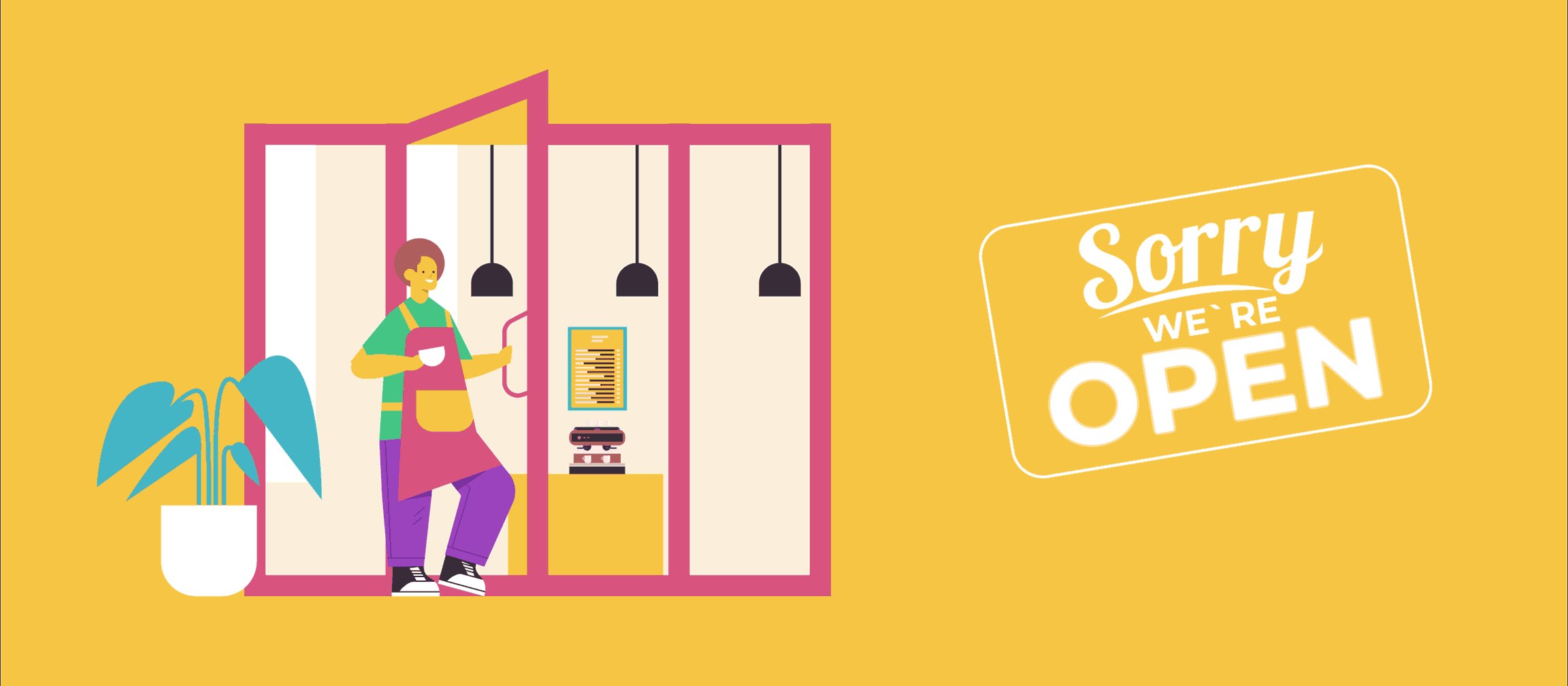
DANORY appelle à l’action!
Ici avec le concept Danory décrit dans le précédent article, Daniel et Gregory vous proposent, deux exemples animés.

Ci-dessus une bannière informative, qui annonce l’ouverture de l’établissement et ci-dessous une animation qui pourrait être placé à côté d’un CTA (Appel à l’action) pour engager les utilisateurs à s’inscrire à la newsletter.

Que faut-il en conclure?
Qu’un design aux formes simples, animé et appliqué dans son marketing avec parcimonie, renforcera votre identité visuelle et rendra vos messages facilement identifiables. Que ce soit sur une page web, dans un e-mail ou encore une newsletter.
Pour vos clients, un clin d’oeil bien senti, ça fait toujours plaisir!
Envie d’en apprendre plus sur les micros-interactions?
Vous prenez du motion dans votre café?
Vous souhaitez dynamiser votre communication avec de l’animation, vous êtes au bon endroit. Parlons de votre projet autour d’un café.

Recherche éditoriale & Motion Design « Danory »: Daniel Diaz
Design Logo & Rédaction: Gregory Geremia
Vous pourriez aussi être intéressés par:
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


