Qu’est-ce que le No Code?

Le mouvement No Code est un phénomène qui ne passe pas inaperçu et qui fait de plus en plus parler de lui dans le domaine du développement web. Et pour cause, cette tendance nous pousserait à repenser nos habitudes et à améliorer davantage notre productivité au travail.
Aujourd’hui, le No Code promet une programmation avec peu ou sans code grâce à divers outils et de la programmation graphique adaptée.
Focus sur cette nouvelle façon d’aborder la création numérique et comment nous la concevons ici à l’agence.
Comment définir le mouvement No Code?
L’idée avec le No Code, c’est d’avoir à disposition des outils accessibles pour créer des sites web, des applications mobiles ou encore des jeux vidéo sans forcément devoir (ou presque) maitriser toutes les étapes de la programmation traditionnelle.
À l’aide d’une interface graphique, le fonctionnement se base sur un glisser-déposer. L’outil guide l’utilisateur dans ses divers tests et diverses réalisations afin que tout fonctionne comme il l’avait imaginé.
Vous l’aurez donc compris, le No Code offre cette capacité à créer un projet digital sans avoir à insérer la moindre ligne de code. Toutefois, il est toujours possible d’en intégrer selon la complexité et les besoins d’un projet.

Pourquoi utiliser du No Code?
S’affranchir du développement pur pour ne laisser place qu’à la créativité et l’imagination du créateur, c’est le pari fou qu’ont tenu les plateformes issues du No Code, et ce, afin de prôner l’accessibilité.
L’idée principale est d’accélérer et de simplifier grandement les processus de développement de projets. À savoir dévoiler des prototypes en tout genre (landing page, application, site web, …) à moindre coût et en à peine quelques heures.
Le tout est de garder cette notion d’accessibilité qui évitera à l’utilisateur de confier son projet à des développeurs ou à une agence web externe. En résumé, le No Code possède des atouts significatifs :
- Une baisse des coûts
Un aspect non négligeable pour les petites structures et start-ups puisque les coûts pour un outil No Code sont bien moindre que lorsque l’on doit engager une équipe de développeurs. Sans parler d’une éventuelle maintenance, qu’elle soit interne ou externe à l’entreprise.
- Une dimension agile
S’il y a bien une chose que l’on retient du No Code c’est sa flexibilité. En effet, cela permet de répondre à un besoin en un temps record et de tester les différentes versions d’un projet.
- Une productivité meilleure
À ce stade de la lecture, vous savez que le No Code est par définition ergonomique et intuitif. Il permet à ses utilisateurs de compléter leurs compétences et ressources web.
Quelle est la place du No Code à l’agence?
Aujourd’hui, nous pensons que le No Code n’est pas encore assez mature pour l’utiliser sur des projets de sites web qui demanderaient beaucoup de complexités et d’interactions.
Or, nous croyons à son potentiel pour concevoir rapidement des outils spécifiques, des mini-sites ou des prototypes pour accompagner la réalisation de projets digitaux.
C’est dans cette vision et avec l’aide de notre partenaire numera.swiss que nous mettons en place ces solutions dans nos divers projets.
Notre vision du No Code
C’est indéniable, le No Code répond à une problématique actuelle : rassembler les ressources humaines en développement peut prendre du temps et représenter des coûts importants. Le No Code est là pour soulager l’utilisateur de cela et simplifier sa vie.
Cependant, il faut garder à l’esprit que comme toute solution, celle-ci n’est pas parfaite ni même adaptée à chaque situation. Les contraintes résident dans divers aspects :
- La marge de fonctionnalités des outils No Code est limitée, c’est pourquoi il faut s’adapter aux possibilités offertes. Personnaliser et procéder à la migration d’un projet digitale peut donc devenir difficile si l’on ne possède pas des connaissances poussées des outils mis à disposition.
- Les modèles de site web proposés par les outils No Code sont majoritairement similaires et par défaut peu innovants. Bien que si l’on souhaite, on puisse créer un site de zéro.
- Utiliser du No Code c’est aussi se rendre dépendant de l’outil et donc de la plateforme choisie. Les problèmes que peut subir cette dernière se répercutent automatiquement sur notre projet. Si la plateforme No Code venait à disparaître, par exemple, cela pourrait engendrer des problèmes significatifs de migration mais aussi de fiabilité. Et, par conséquent, représenter une perte d’argent et de temps non-négligeable.
- Le dernier inconvénient qui pose problème encore aujourd’hui est le code généré par les outils No Code. Il est souvent peu optimisé et offre des performances moindres, à l’inverse donc du développement sur mesure.
Quelques outils
Des outils No Code, ils en existent beaucoup mais votre choix se fera selon vos besoins : application mobile, site web, chatbot.
Ainsi, on retrouve (parmi tant d’autres) les outils suivants :
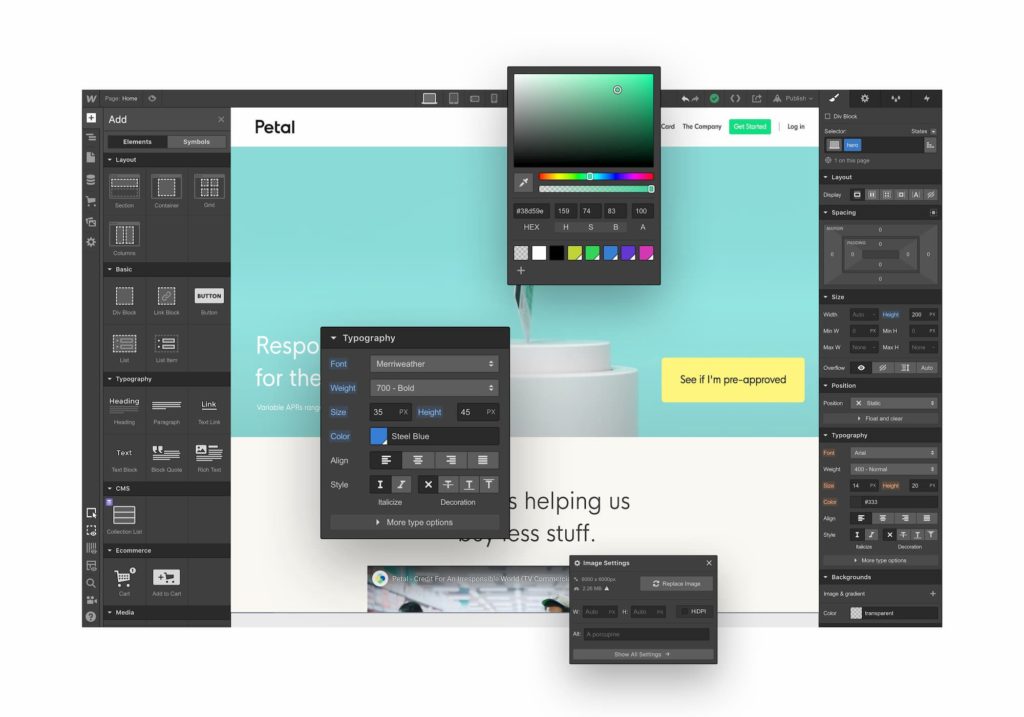
- Webflow
- Softr
- Airtable
- Adalo
- Glide
- Notion
- Bubble
- PowerApps
- Zapier
Quelques exemples
Webflow, permet de créer des sites web professionnels et personnalisés sans code.
Ex. :

Airtable, permet de développer des applications à des fins de gestion de la relation client.
Ex. :

Zapier, offre la possibilité d’automatiser des tâches quotidiennes et répétitives.
Ex. :

Quel avenir pour le No Code?
Aujourd’hui, les outils No Code sont en pleine expansion et au fur et à mesure que les besoins évoluent l’écosystème autour de ces plateformes s’agrandit également.
Parallèlement à cela, nous croyons fortement qu’il existera toujours une demande en termes de code personnalisé, surtout pour des besoins complexes et précis.
Envie d’en savoir plus sur le No Code? Découvrez notre dernière interview avec Romain Boillat.
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


