Quelques termes importants à connaitre #DicoUX

Il y a beaucoup de mots que nous utilisons au quotidien dans le domaine de l’UX/UI design et qui sont importants à connaitre. Nous vous en présentons aujourd’hui quelques-uns.
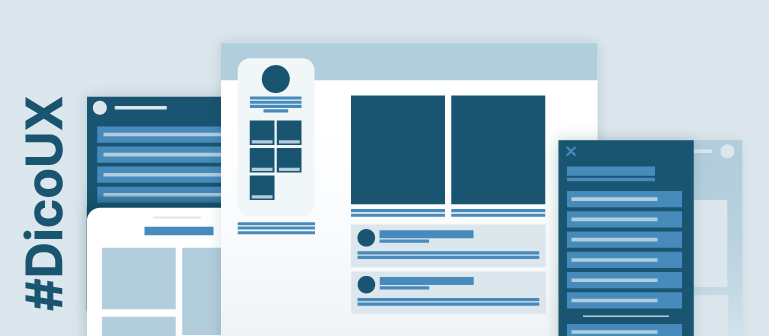
Snackbar
Les « Snackbars » sont des éléments de notification utilisés pour représenter des actions du système. Ils apparaissent pendant un court instant puis disparaissent. Ils fournissent des notifications ou peuvent être accompagnés par un « Call-to-action ». Ils sont utilisés, par exemple, pour valider une suppression dans Gmail. Ou encore, pour aller directement au panier après la sélection d’un article dans une boutique en ligne.

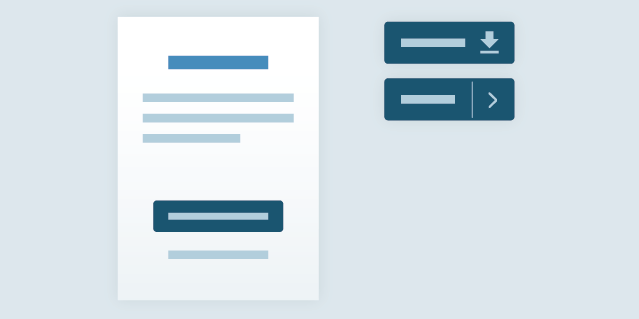
Call-to-action
Le « Call-to-action » ou appel à l’action est un bouton qui va inciter le visiteur à cliquer. Il va déclencher un engagement de la part de l’utilisateur qui clique. Cela peut-être l’inscription à une activité, une newsletter, le téléchargement d’un document ou encore l’ajout au panier d’un article en vente.

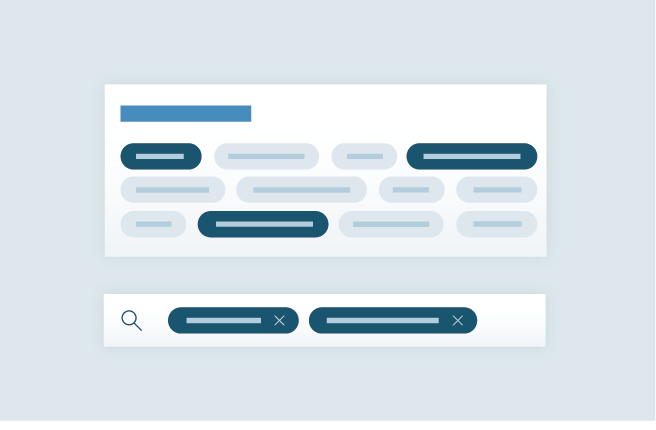
Chips
Les « Chips » sont de petits éléments utilisés pour filtrer le contenu, créer des sélections, entrer des informations ou déclencher des actions spécifiques. Les puces peuvent apparaître dans différents éléments de votre interface comme le module de recherche ou les filtres de contenu. Les sites webs comme les blogs utilisent également des puces comme attributs de contenu.

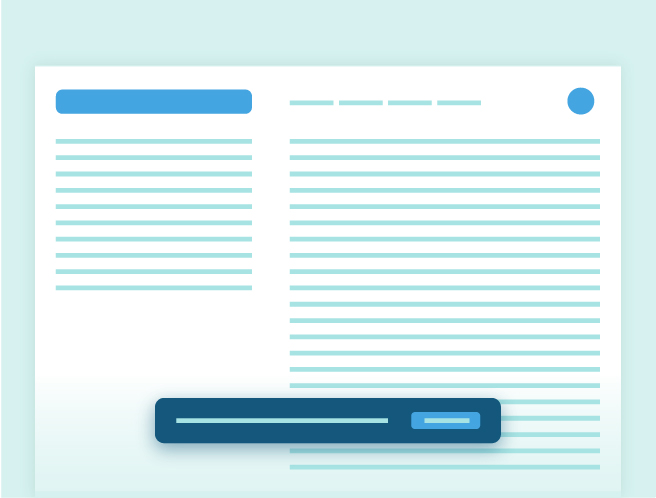
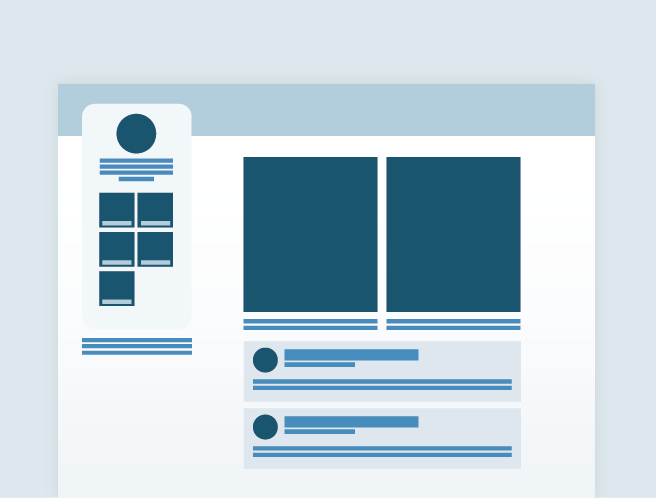
Backdrop
Pour avoir un « Backdrop » il faut avoir un calque en arrière-plan et un en premier-plan. Le terme « Backdrop » désigne la surface inférieure du système qui va afficher du contenu contextuel et actionnable, il va contrôler et avoir un effet sur l’avant-plan.

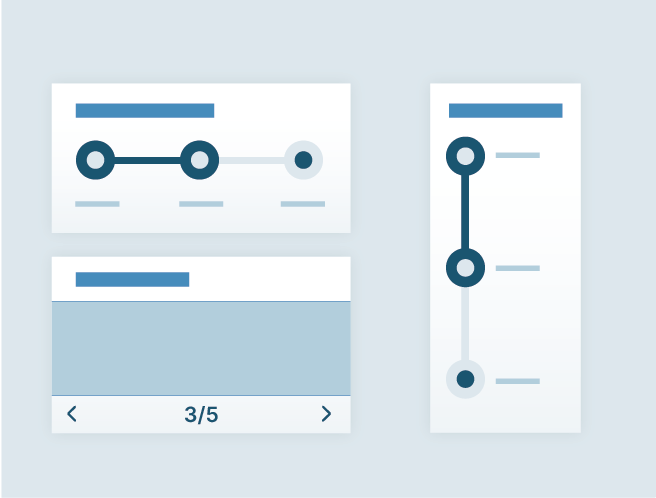
Stepper
Les « Steppers » sont les indicateurs de progression. Ils sont le plus souvent utilisés pour indiquer le nombre d’étapes lors d’une commande en ligne ou dans un « Onboarding ». Ils ont pour but de montrer à l’utilisateur l’état d’avancement d’un processus et le nombre d’étapes pour le réaliser.

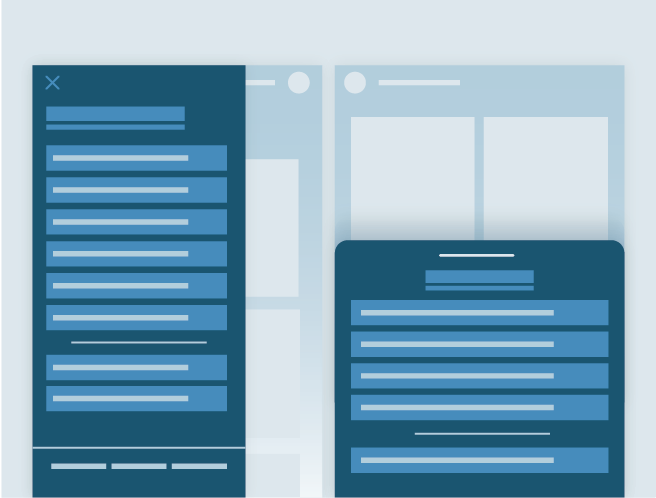
Drawer
Le « Drawer » est un élément qui peut apparaitre après un mouvement de glissement sur le côté ou par clique sur une icône de menu de navigation. Il affiche généralement un menu ou des fonctionnalités liées au profil comme le changement de compte chez Google.

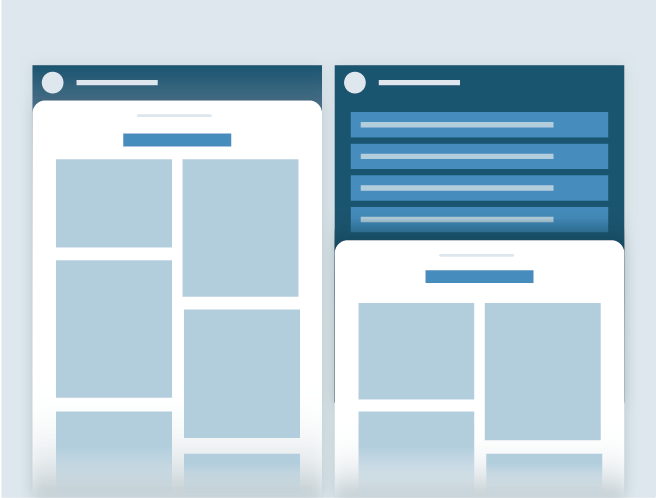
Skeleton screen loaders
C’est le fait d’afficher la structure de la page en Wireframe pendant le chargement des éléments visuels. L’utilisateur a ainsi une sensation d’instantanéité et cela permet de lui donner une idée de ce à quoi ressemblera la page une fois chargée. C’est une alternative au « Loading » ou barre de chargement et réduit la frustration liée au temps d’attente.

Shimmer
Procédé qui permet de représenter visuellement le fait que la page cherche le contenu à afficher. Quand on parle de « shimmers » on pense à l’animation en vague qui existe maintenant sur pratiquement tous les « skeleton screen loaders ». En utilisant cette animation en vague, les utilisateurs percevront la durée de chargement comme plus courte, contrairement aux chargements qui utilisent une animation de pulsation (l’opacité qui disparaît et réapparaît).

Cet article est bien sûr non exhaustif. Nous vous invitons à garder un oeil sur notre blog pour ne pas rater la sortie de nos prochains articles #DicoUX.
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


