10 Heuristiques d’utilisabilité

Jakob Nielsen est un expert en ergonomie informatique et utilisabilité des sites web. Il a écrit en 1994 les 10 Heuristiques d’utilisabilité pour la conception d’interface utilisateur. Toujours d’actualité aujourd’hui, on vous propose d’en faire le tour.
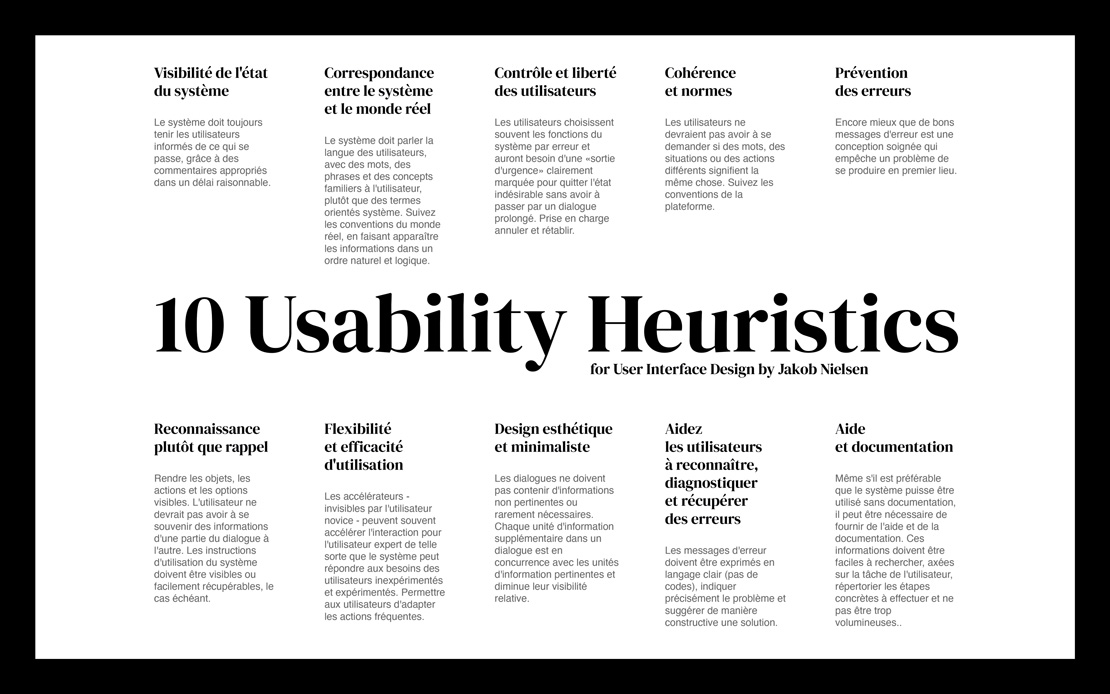
01. Visibilité de l’état du système
Le système doit toujours tenir les utilisateurs informés de ce qui se passe, grâce à des commentaires appropriés dans un délai raisonnable.
02. Correspondance entre le système et le monde réel
Le système doit parler la langue des utilisateurs, avec des mots, des phrases et des concepts familiers à l’utilisateur, plutôt que des termes orientés système. Suivez les conventions du monde réel, en faisant apparaître les informations dans un ordre naturel et logique.
03. Contrôle et liberté des utilisateurs
Les utilisateurs choisissent souvent les fonctions du système par erreur et auront besoin d’une «sortie d’urgence» clairement marquée pour quitter l’état indésirable sans avoir à passer par un dialogue prolongé. Prise en charge annuler et rétablir.
04. Cohérence et normes
Les utilisateurs ne devraient pas avoir à se demander si des mots, des situations ou des actions différents signifient la même chose. Suivez les conventions de la plateforme.
05. Prévention des erreurs
Encore mieux que de bons messages d’erreur est une conception soignée qui empêche un problème de se produire en premier lieu.
06. Reconnaissance plutôt que rappel
Rendre les objets, les actions et les options visibles. L’utilisateur ne devrait pas avoir à se souvenir des informations d’une partie du dialogue à l’autre. Les instructions d’utilisation du système doivent être visibles ou facilement récupérables, le cas échéant.
07. Flexibilité et efficacité d’utilisation
Les accélérateurs – invisibles par l’utilisateur novice – peuvent souvent accélérer l’interaction pour l’utilisateur expert de telle sorte que le système peut répondre aux besoins des utilisateurs inexpérimentés et expérimentés. Permettre aux utilisateurs d’adapter les actions fréquentes.
08. Design esthétique et minimaliste
Les dialogues ne doivent pas contenir d’informations non pertinentes ou rarement nécessaires. Chaque unité d’information supplémentaire dans un dialogue est en concurrence avec les unités d’information pertinentes et diminue leur visibilité relative.
09. Aidez les utilisateurs à reconnaître, diagnostiquer et récupérer des erreurs
doivent être exprimés en langage clair (pas de codes), indiquer précisément le problème et suggérer de manière constructive une solution.
10. Aide et documentation
Même s’il est préférable que le système puisse être utilisé sans documentation, il peut être nécessaire de fournir de l’aide et de la documentation. Ces informations doivent être faciles à rechercher, axées sur la tâche de l’utilisateur, répertorier les étapes concrètes à effectuer et ne pas être trop volumineuses.
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


