Animations et micro-interactions

Il n’y a rien de plus magique que de voir un site ou une application qui prend vie grâce à nos chers développeurs. Et il y a un détail qui fait toute la différence: les micro-animations. Ces petites animations sont un vrai plus pour les sites et les applications.
Quelles sont leurs utilités?
Et oui, les animations se doivent d’être fonctionnelles, en plus d’amener une touche fun ou émotionnelle, elles peuvent guider l’utilisateur dans un processus, attirer sont attention sur un élément précis, marquer une transition…
En soit on peut tout animer, mais pour éviter l’effet carnaval et noyer leur impact il est préférable de les utiliser avec modération. On ne s’en rend pas forcément compte, mais elles sont tout autour de nous.
1. Permettre de visualiser le résultat d’une action
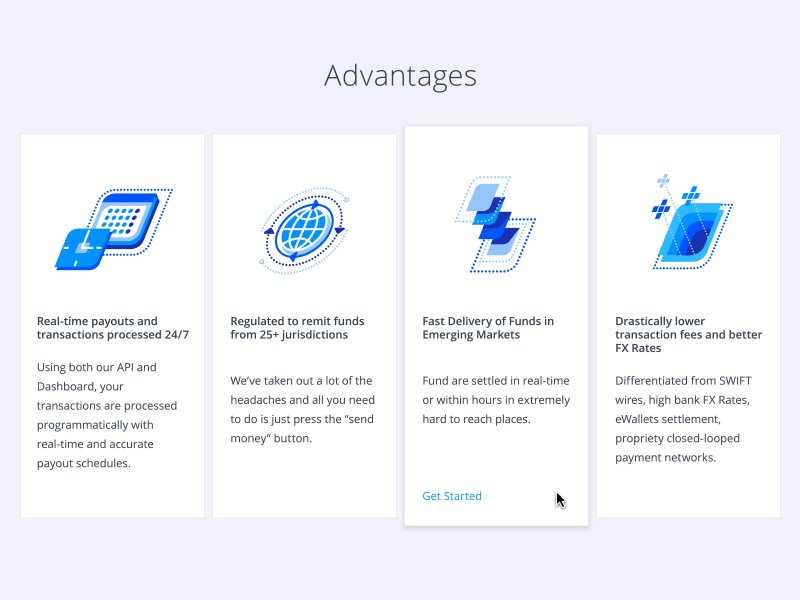
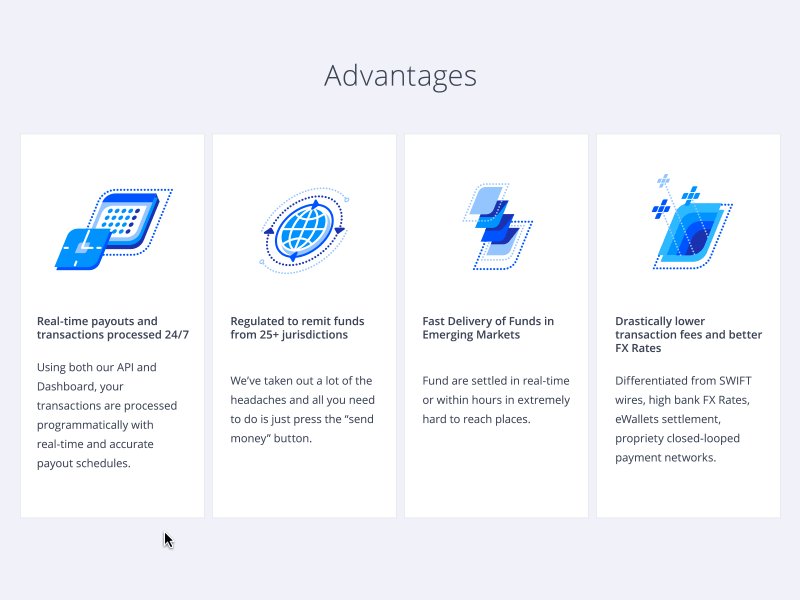
Le but de ce type d’interaction est de fournir un commentaire sur l’action que vient d’effectuer un utilisateur. Une bonne animation dans ce cas de figure se doit d’être subtile. Par exemple, elle peut indiquer à l’utilisateur que quelque chose s’est mal passé lors de l’introduction de son mot de passe, par le biais d’une légère vibration. Ou alors de manière plus positive, elle peut afficher un message pour mettre l’accent sur une action qui s’est bien déroulée comme l’envoi d’un formulaire. L’animation donne l’impression que le processus a été achevé avec succès.
2. Mettre en évidence un élément
C’est un fait, l’oeil humain est attiré par les objets en mouvement, nous pouvons en profiter en utilisant les animations comme un nouvel élément de la hiérarchie visuelle. Que ce soit pour mettre en avant un CTA (call to action=appel à l’action) ou un autre élément de la page, une animation bien pensée peut augmenter l’intérêt les utilisateurs.
3. Marquer un changement d’état ou une transition
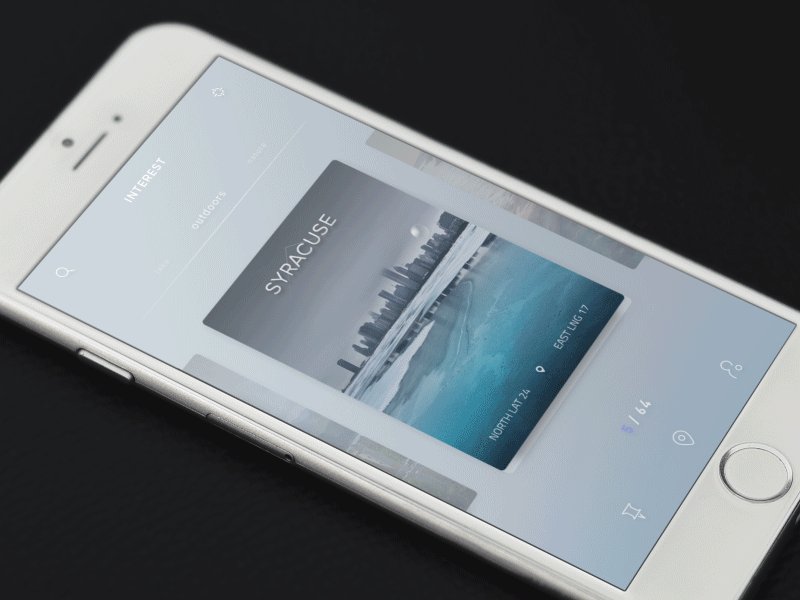
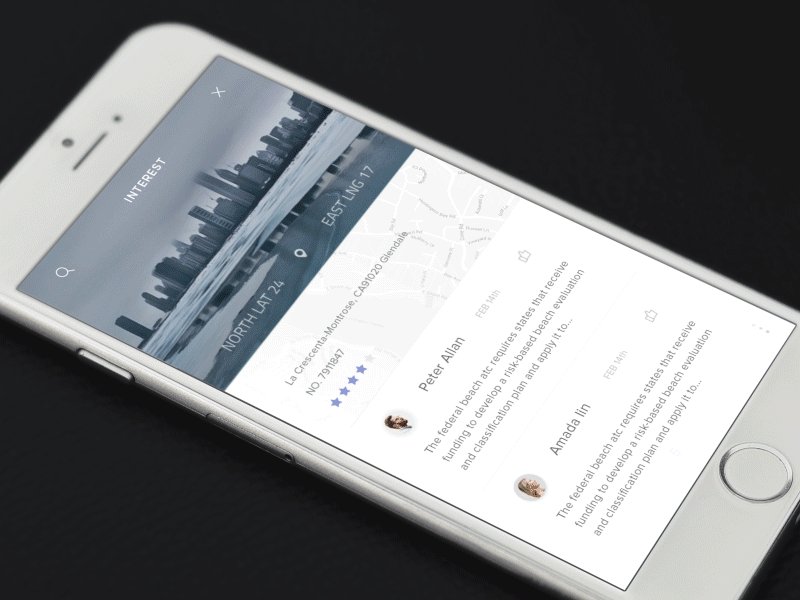
Un changement d’état dans une interface peut être perçu comme une coupure et l’utilisateur peut avoir de la peine à comprendre ce qui se passe. Les animations servent de transition pour que l’utilisateur ne perde pas le fil et ainsi atténuer ou« adoucir » des changements trop abrupts. Elles peuvent également attirer l’attention sur la provenance d’un nouvel objet, comme par exemple lors de l’ouverture d’un menu hamburger. Dans le cas ci-dessous, l’animation permet à l’utilisateur de comprendre comment les deux états de l’interface (liste et détail) sont liés.
4. Indiquer le statut d’un système
Une animation peut par exemple être un indicateur de la progression d’une action. Elle peut representer un temps d’attente déterminé (exemple ci-dessous) ou indéterminé (loaders, interfaces de connexion). De plus, l’animation permet d’occuper l’attention de l’utilisateur lors de ce temps mort. Il est préférable d’éviter les animations extravagantes, plus leur conception sera minimaliste plus cela amènera un gage de sophistication à l’interface.
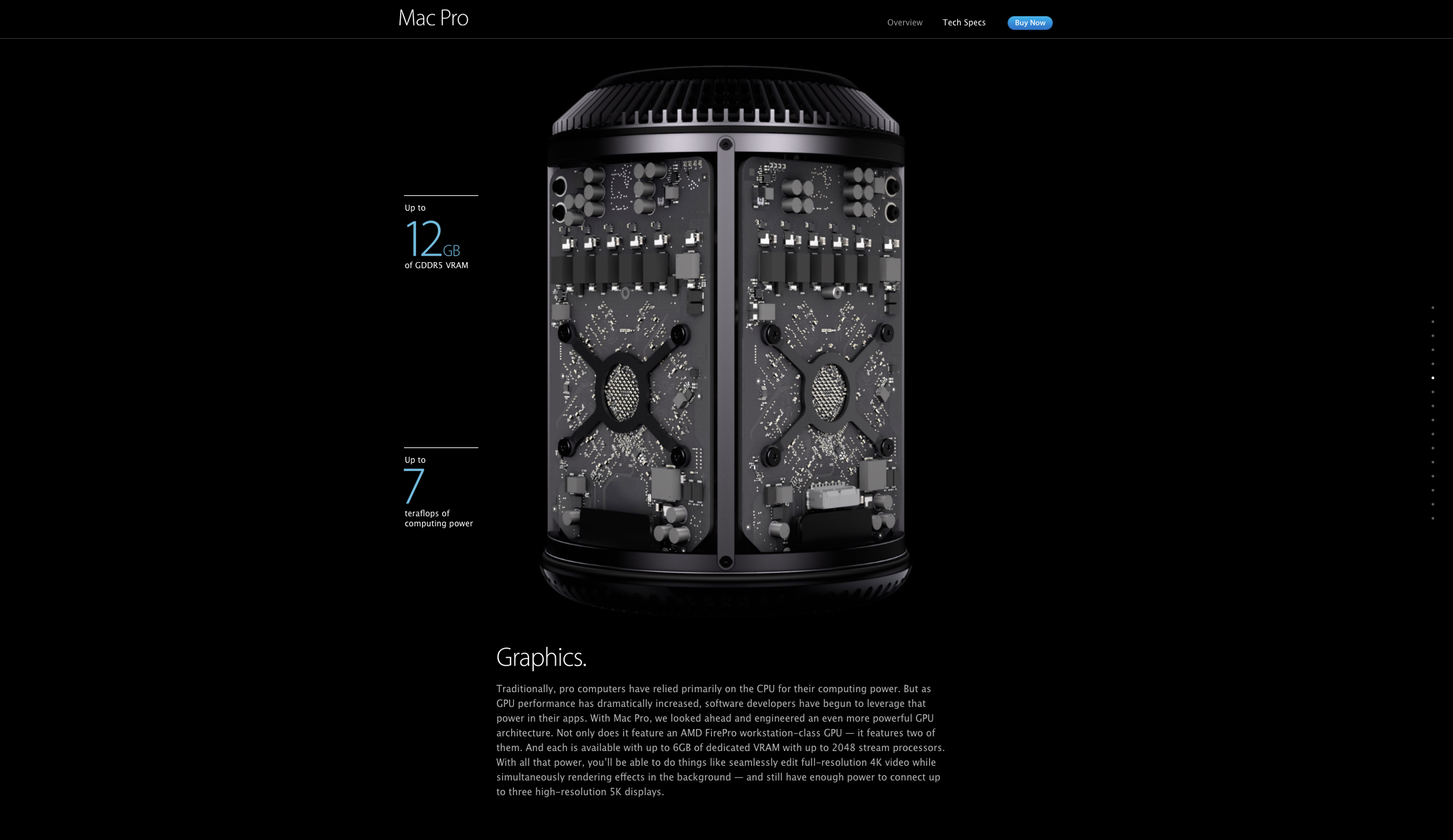
5. Présenter une information
Une animation informative peut, par exemple, montrer comment un produit en pièces détachées se construit sous les yeux de l’utilisateur pour créer un effet « Waouh ». On utilise ce type d’animation pour des objets complexes, comme des montres, ordinateurs ou autres objets techniques. Cela peut s’apparenter à des schémas animés montrant l’imbrication des différents éléments d’un objet.
Vous pouvez découvrir ici la présentation animée d’Apple pour son Mac Pro.
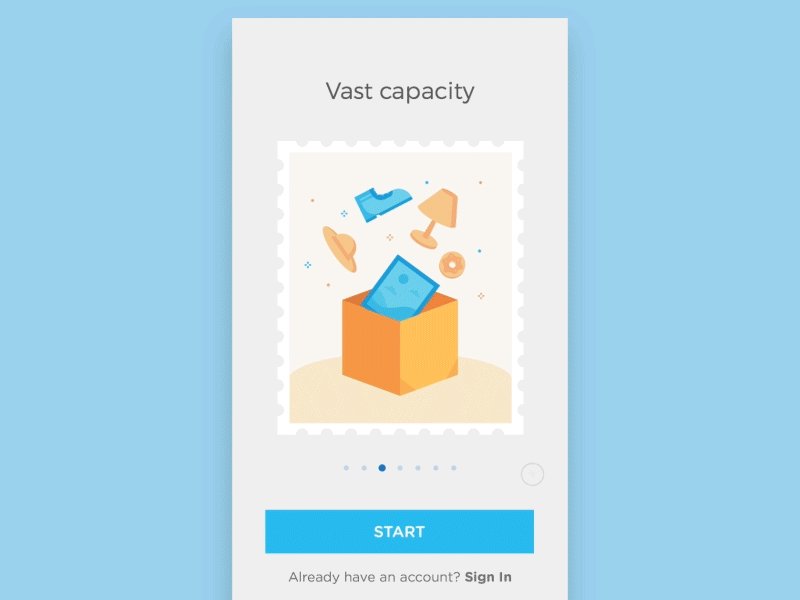
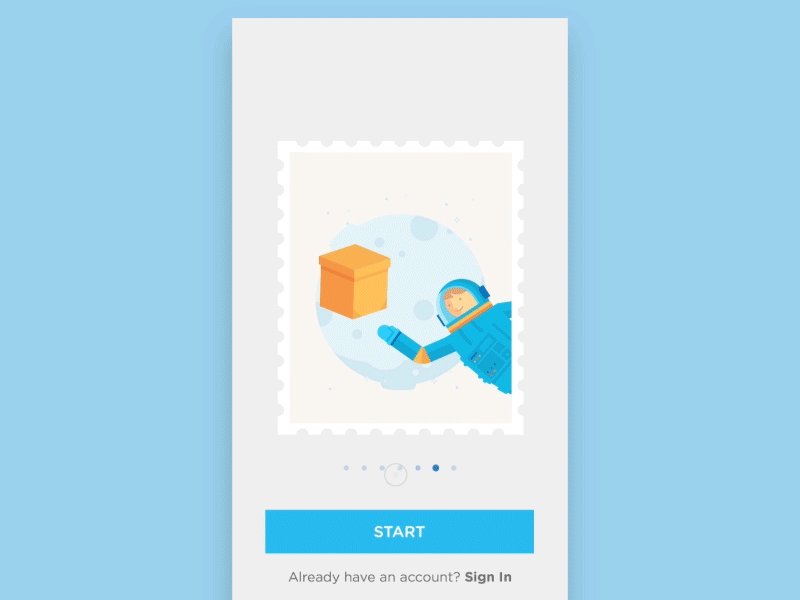
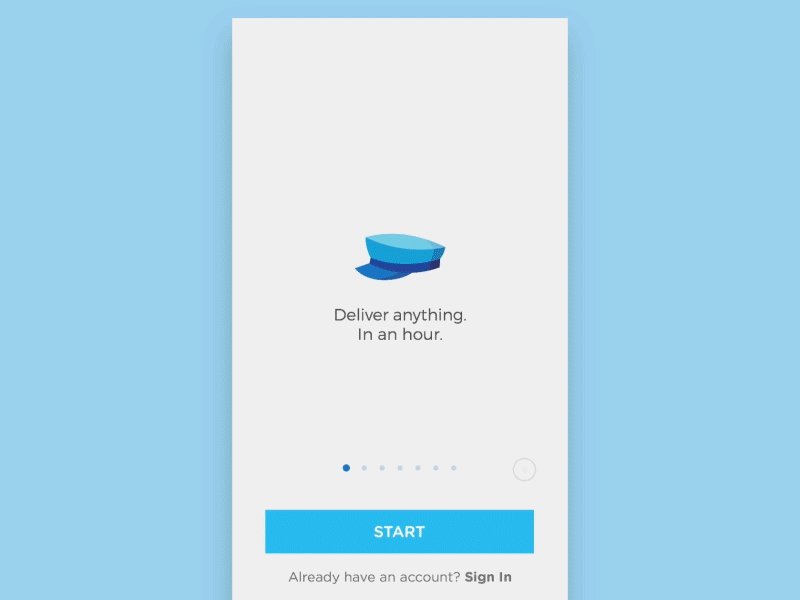
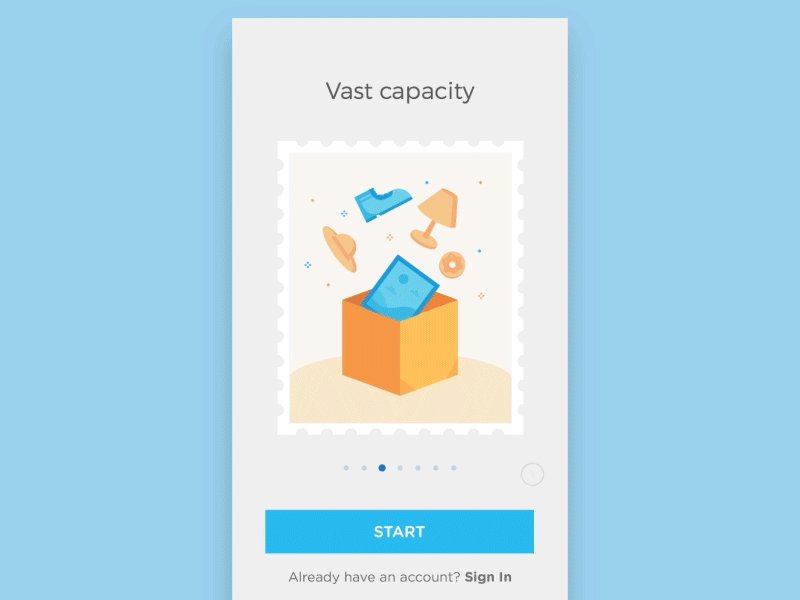
6. Guider l’utilisateur dans un processus
Un des exemples les plus pertinents sur ce point est l’onboarding (petit tutoriel en début d’une application aidant à sa prise en main). Dans l’exemple ci-joint, l’animation raconte une histoire à l’utilisateur, en le guidant de manière ludique dans les nouvelles fonctionnalités qu’il trouvera dans l’application.
Ce type d’animation peut également faire partie d’une information contextuelle et apparaître uniquement lorsque l’utilisateur s’apprête à entreprendre une action concrète.
7. Indiquer une possible interaction
Lorsqu’un utilisateur découvre une nouvelle interface et qu’il n’est pas encore familiarisé avec son fonctionnement, il aura le réflexe de passer la souris un peu partout. Dans ce contexte, l’animation est très utile pour signifier qu’un élément est interactif. Parfois, l’effet « hover » (survol) peut constituer le seul indice qu’une image, un bouton ou une partie de texte sont cliquables.
8. Créer du rythme
L’espace vide est notre ami, il permet de créer des compositions aérées plus digestes pour l’utilisateur. Les animations sont des alliées de choix pour donner du rythme à la visualisation de l’information. Elles permettent de créer des transitions subtiles et créer plusieurs plans.
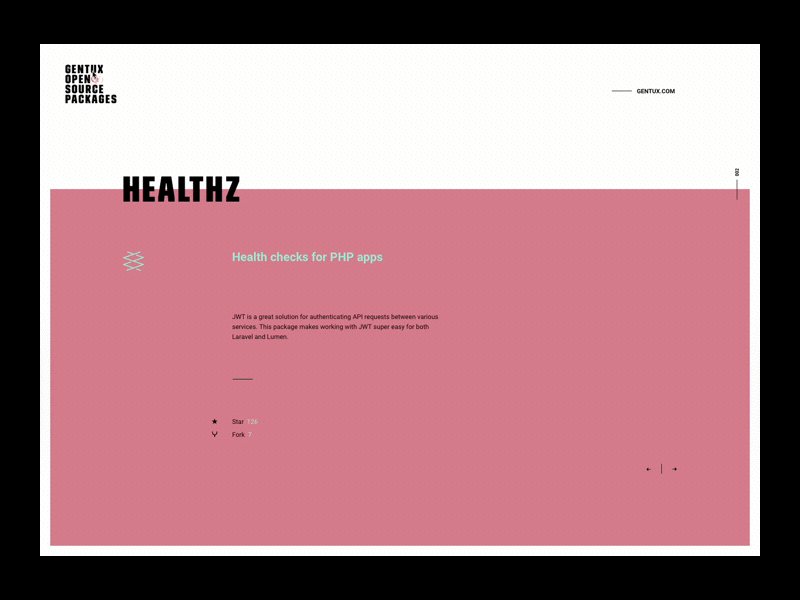
9. Afficher des images
Lorsqu’un utilisateur navigue dans une galerie d’images, les animations apportent de la douceur au défilement. De plus, si les images comportent des informations complémentaires, une animation bien pensée permettra de les faire apparaître seulement si l’utilisateur le souhaite. Une notion de progression peut être également mise en avant, afin qu’il sache à tout moment où il en est.
10. Transmettre de l’émotion
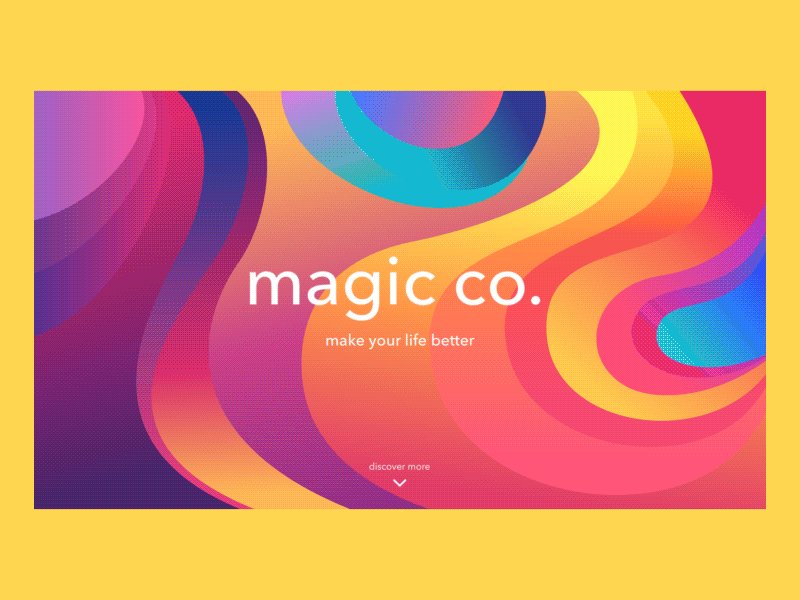
Si l’animation est suffisamment subtile et bien gérée, elle peut amener du peps à un site. Un léger background animé peut apporter une nouvelle dimension émotionnelle à un site. Dans le doute, il vaut mieux viser la sécurité et limiter au maximum les animations purement décoratives.
Conclusion
Utilisées à bon escient et avec parcimonie, les animations sont une plus value incontestable pour les projets numériques. Il faut toujours garder à l’esprit que la logique de l’action prime sur l’esthétisme. Une animation grossière risque de déranger l’utilisateur, tout se joue dans les détails. Plus les animations seront subtiles et minimalistes plus elles seront agréables et utiles.
Il faut toujours garder à l’esprit qu’une animation qui peut paraître fun la 1ère fois, ne le sera peut-être plus du tout après 100 fois. Leur fort impact dans un projet est la raison pour laquelle ces animations doivent être réfléchies dès la conception de celui-ci. Ayez toujours à l’esprit que le mouvement attire l’attention donc afin de ne pas sombrer dans le chaos, la clé est dans la modération.
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....