5 exemples de captchas pour allier sécurité et UX positive

Le CAPTCHA, ça vient d’où ?
C’est à l’université de Carnegie Mellon (US) que l’on doit le système de validation par code image, breveté sous le nom « CAPTCHA ». Il s’agit d’un acronyme qui signifie « Completely Automated Public Turing Test to Tell Computers and Humans Apart ». En français : « Test public de Turing complètement automatisé pour différencier les humains des ordinateurs ».
Et à quoi ça sert ?
Le captcha permet de différencier un véritable utilisateur d’un robot. Présent dans les formulaires d’inscription, il évite par exemple les inscriptions frauduleuses, la récoltes des adresses email, les spams ou de fausses inscriptions à des concours. On l’aura compris, il est indispensable à la sécurité des détenteurs de sites Internet et des utilisateurs vis à vis des spammeurs et autres pirates.
Les problèmes du captcha au niveau UX
Outre le fait que le captcha traditionnel – appartenant à Google – n’est plus fiable (l’intelligence artificielle aujourd’hui peut résoudre même la variante la plus compliquée de texte déformé avec une exactitude de 99,8 %, selon une étude), il est très agaçant pour l’utilisateur d’être dérangé dans sa tâche par ce système souvent difficile à déchiffrer même par une personne ayant une très bonne acuité visuelle.

Ces captchas participent donc à l’échec de l’expérience utilisateur, brisant la navigation du visiteur. Ils peuvent même être impossible à déchiffrer pour les personnes malvoyantes.
On remarque tout de même que les utilisateurs sont de plus en plus attachés à leur confidentialité et qu’il est nécessaire de passer par des systèmes comme le captcha pour éviter les fraudes. Le défi est donc de garder l’utilisateur en sécurité sans altérer sa navigation sur le site.
Mais alors que faire ?
Quels sont les outils qui nous permettent d’allier sécurité et UX positive ? Voici quelques exemples qui permettent de ne pas perdre notre utilisateur au moment de la création d’un compte ou autre.
1 – Confident Captcha

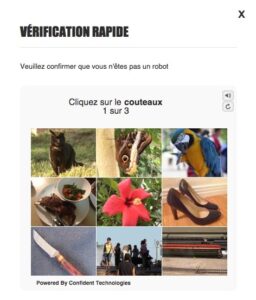
Confident Captcha est une autre technique de vérification humaine basée sur l’image. Il dispose de 96% de précision et est censé fonctionner deux fois plus vite que les captcha traditionnels.
Confident Captcha vous montre environ neuf images unique, puis pose trois questions sur les images présentées. Dans notre cas, il nous a demandé de trouver les images de « couteaux », « oiseaux » et « personnes » dans les neuf sélections d’images. Après avoir trouvé avec succès les images correspondant aux mots, il a confirmé que nous sommes effectivement des humains.
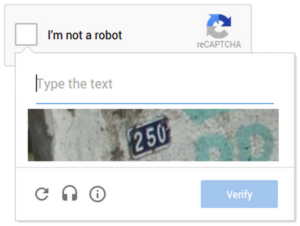
2 – No CAPTCHA from reCAPTCHA

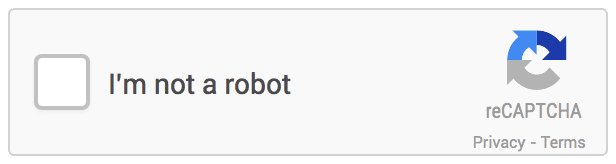
Le nouveau système, « No Captcha reCaptcha » de Google, ne vous demandera plus de recopier quelques lettres plus ou moins lisibles, mais simplement de cocher une case « Je ne suis pas un robot ».
Un test d’une facilité bouleversante, puisqu’un programme informatique capable de déchiffrer les caractères des « captchas » est sûrement capable de reconnaître la case en question. Sauf que cette fois, ce n’est pas la validité de la réponse qui permet de vous identifier comme humain mais votre comportement au moment de répondre. En analysant, par exemple, votre temps de réaction ou le mouvement de votre souris, « No Captcha reCaptcha » peut s’assurer que vous êtes bien humain.

En cas de doute, il vous sera proposé une série d’images, contenant par exemple des chiens, des chats… Ou la rapide recopie d’un nombre.
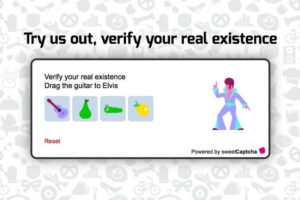
3 – Sweet Captcha

Sweet Captcha est une alternative intéressante au captcha traditionnel. Sous forme de jeu, il propose de faire bouger différents éléments en fonction du contexte, ce qui nécessite une intelligence humaine et ajoute du plaisir à quelque chose d’agaçant à la base.
Cependant Sweet Captcha ne correspond pas à tous les publics, il peut être parfait pour des sites à destination des enfants ou des sites de jeux, mais moins adapté pour une clientèle plus exigeante.
4 – La méthode Honeypot

Nous savons que les robots essayeront de remplir tous les champs d’un formulaire. Essayez de les induire en erreur en ajoutant un champ invisible pour le visiteur mais bien présent dans le code. Si le champ est rempli, vous êtes à peu près sûr d’avoir affaire à un robot. C’est l’inverse d’un champ obligatoire: lors de la validation vous ne l’acceptez que s’il n’est pas rempli.
L’avantage de cette méthode est que l’utilisateur n’a aucun effort à faire en plus d’avoir rempli son formulaire, UX positive : Check !
5 – La vérification par email
On a tous reçu un e-mail contenant un lien sur lequel il faut cliquer pour confirmer une inscription, un changement de mot de passe etc. C’est une bonne technique pour l’inscription sur un site puisque les personnes qui naviguent sur le site ont en général une adresse email qu’ils ont moins de mal a transmettre comparer à un numéro de téléphone. Cette technique est sans doute moins appropriée lorsqu’il s’agit de commenter un article de blog ou de remplir un formulaire de contact.
Mais le fait qu’elle soit beaucoup utilisée dans le cas d’un oubli de mot de passe semble indiquer qu’elle soit fiable.
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


