Nouvelles technologies

Le monde du développement web a eu droit à son lot de très bonnes nouvelles ces derniers mois. Sans rentrer dans les détails techniques, je vous propose un petit tour d’horizon des technologies les plus excitantes de ce milieu d’année 2017.
CSS Grid Layout

En ce qui me concerne, c’était la spécification CSS la plus attendue. Dernièrement implémentée par les navigateurs les plus courants, elle va révolutionner l’intégration et la mise en page des applications et site web.
Utilisation & Avantages
Le concept de Grid Layout est de diviser virtuellement la page ou l’application en zone, un peu à la façon d’un <table>. Le balisage est réduit à sa plus simple expression ce qui facilite l’adaptation aux différentes tailles d’écran et améliore la sémantique.
Utilisée en complément de flexbox, mes rêves de positionnement deviennent réalité. Résumé d’utilisation de ces deux techniques de positionnement:
- Grid Layout pour concevoir l’interface de la page ou de l’application.
- Flexbox pour les composants du template.
État du support de Grid Layout par les navigateurs sur caniuse.com
Les services workers

J’ai récemment passé la certification « Conception de sites mobiles » de Google Partners. C’était pour moi l’occasion de mettre à niveau mes connaissances à propos des applications Web progressives (PWA).
Un des pré-requis des PWA est qu’il soit utilisable sur des connexions lentes, intermittentes et même hors connexion. Ce qui est rendu possible grâce aux services workers.
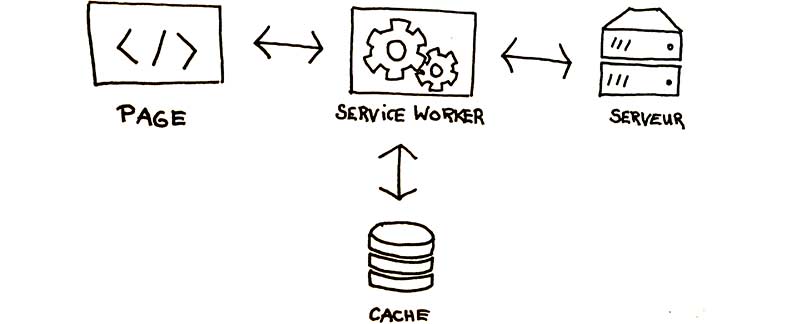
Utilisation
Le service worker est un traitement JavaSript qui agit comme un proxy et permet de contrôler les demandes réseau venant de votre page. Il est ainsi possible de télécharger et mettre en cache le shell d’application afin de le rendre disponible instantanément lors des futures utilisations.
Une fois installé, le service worker est arrêté puis redémarré dès que vous en avez besoin, fournissant par exemple des fonctionnalités telles que les notifications push ou la synchronisation en arrière-plan.
État du support des services workers par les navigateurs sur caniuse.com
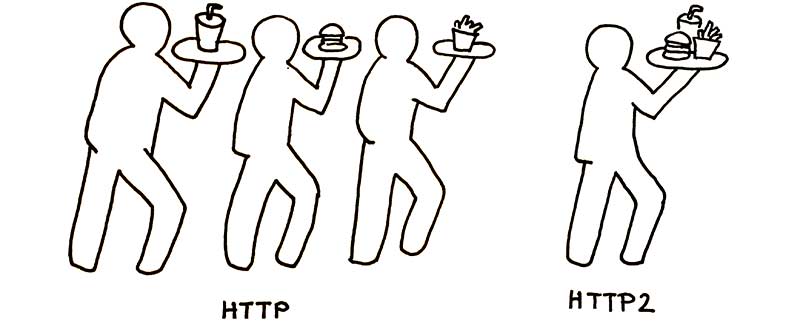
HTTP2

Supporté par la majorité des navigateurs depuis déjà fin 2015, les discussions à propos de HTTP2 s’intensifient. Depuis l’annonce de prise en charge, courant 2017 par notre hébergeur préféré (Infomaniak), nous sommes d’autant plus attentif et impatient.
Cette mise à jour majeur du protocole HTTP promet une navigation plus rapide grâce :
- Au multiplexage qui résout la problématique des requêtes multiples, ainsi il ne sera notamment plus nécessaire de concaténer les fichiers CSS, Javascript ou les images.
- La compression qui réduit le poids des entêtes.
État du support du protocole HTTP2 par les navigateurs sur caniuse.com
WebAssembly

WebAssembly ou WASM est une façon d’exécuter des programmes développés avec une technologie autre que JavaScript dans le navigateur.
Depuis février dernier, une première version de WASM est supportée par les navigateurs Chrome, Edge, Firefox et WebKit.
Une démonstration de Tanks!, a Unity tutorial game développée avec Unity et exporté en WebAssembly est jouable dans votre navigateur sans besoin d’utiliser de plugin.
État du support de WASM par les navigateurs sur caniuse.com
Continuez votre lecture

Mathieu Zwygart
20 février 2024Polyprime, promotion immobilière premium et durable
Nous sommes enchantés de dévoiler le site de commercialisation du prestigieux projet immobilier Polyprime à Villars-Ste-Croix, niché au cœur de la Suisse romande. Proposant près...

Gregory Geremia
21 décembre 2023Bonnes fêtes et meilleurs vœux 2024!
En cette période magique, toute l’équipe de 8bitstudio souhaite de répandre des éclats de bonheur dans vos cœurs! 🌟 Que ces fêtes soient empreintes de...

Vincent Parisod
14 décembre 2023Nouveau site FIDI SA, gérance immobilière depuis 1968
Cela fait désormais plus de 10 ans que nous avons le plaisir d’accompagner la société de gestion immobilière FIDI SA dans sa stratégie de communication....


